Framework Setting
T3 Framework comes with powerfull admin panel
I. Global Setting
The global settings are applied for all styles, themes and layout, no matter the settings are changed in any styles.
Development Mode
This is an important option. You should clearly define the differences between enabling and disabling the option.
Enable Development Mode

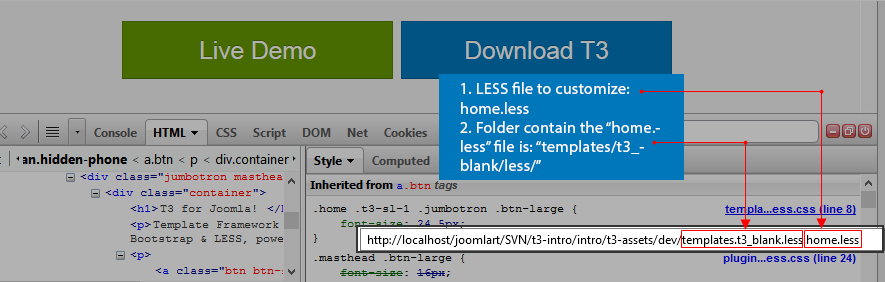
When you are developing your site, you should enable this option. Once it's turned on, your site directly runs on original files - LESS files. You can use firebug to track.

After you finish your development, you should compile LESS to CSS. This option will compile LESS files to CSS files. All your changes in LESS files will be compiled to corresponding CSS files.

In this mode, it is easy for you to develop your site with LESS but it will decrease your site speed so when you finish developing, turn the option off.
Disable Development Mode
When you are not developing your site, you should disable the option. This will increase your site speed. In this mode, your site runs on CSS, not LESS. The CSS files are compiled from LESS files.
Incase Development mode is off, you are allowed to enable or disable option: Optimize CSS

Disable "Optimize CSS"
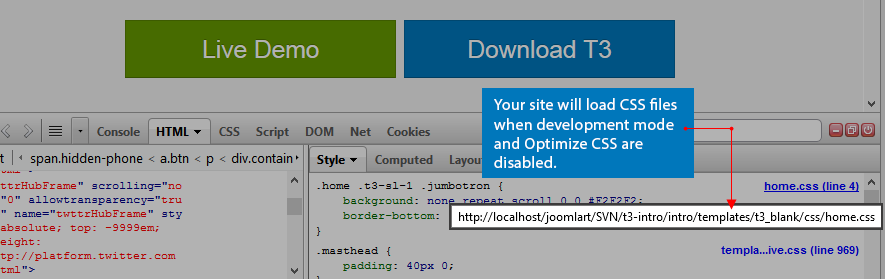
When Optimize CSS is disabled, your site normally loads CSS files (the CSS files are compiled from LESS files).

Enable "Optimize CSS"
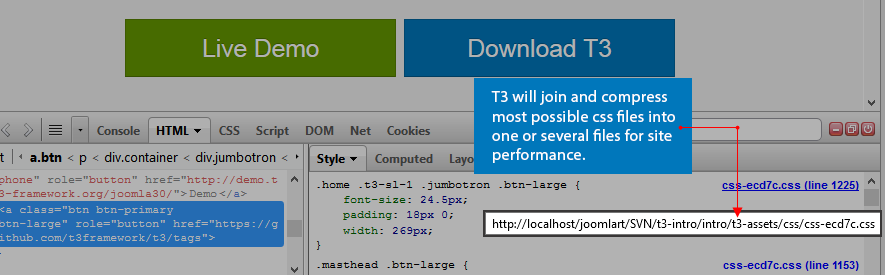
When Optimize CSS is enabled, T3 will join and compress most possible CSS files into one or several files for site performance .

The optimized css files are located in the folder defined in T3 Assets Folder option.

Enable Responsive
T3 allows you to turn on or off the feature RESPONSIVE with one click.

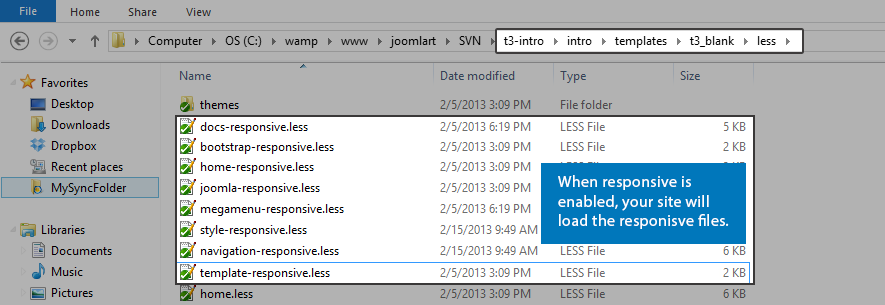
When the option is disabled, your site is a non-responsive site. When responsive is disabled, all responsive files are not loaded (actually, they are not called, your site ignores the files).

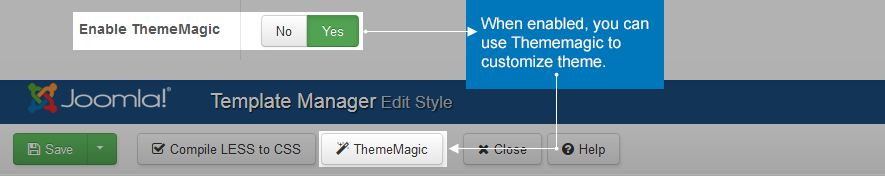
Enable ThemeMagic
Step 1: Enable the option "Enable ThemeMagic"
Step 2: Access The ThemeMagic setting panel

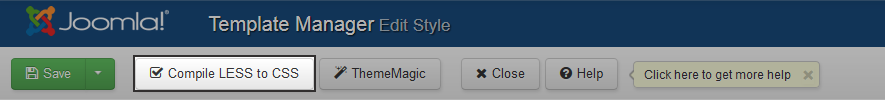
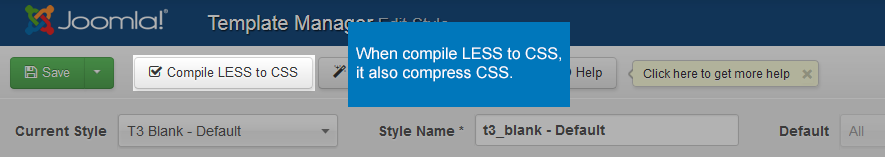
II. Compile LESS to CSS

When to use the option?
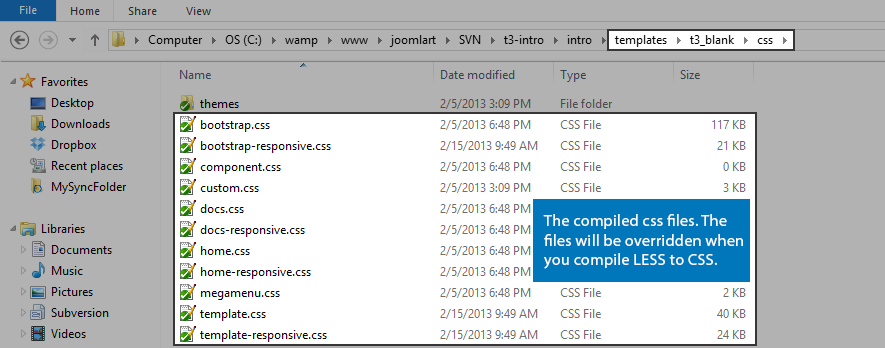
The Compile LESS to CSS option is to compile the LESS that that we use to develop the webiste to CSS files that our website runs on (when development mode is off). The LESS files will be compiled to corresponding CSS files. And it will override all current CSS files.

III. Theme Settings
The Theme settings allows you to configure the Theme, Logo. The settings can be also configured in the ThemeMagic setting panel
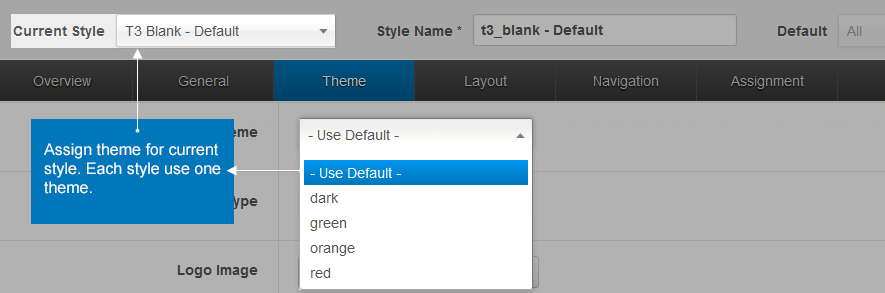
Theme Setting
Select a theme that you want the current style applies. Each style goes with one theme.

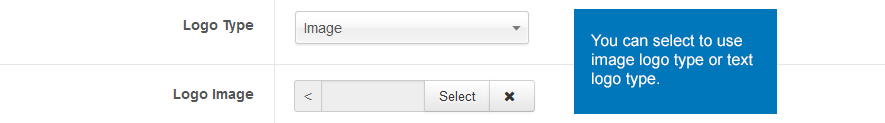
Logo Setting
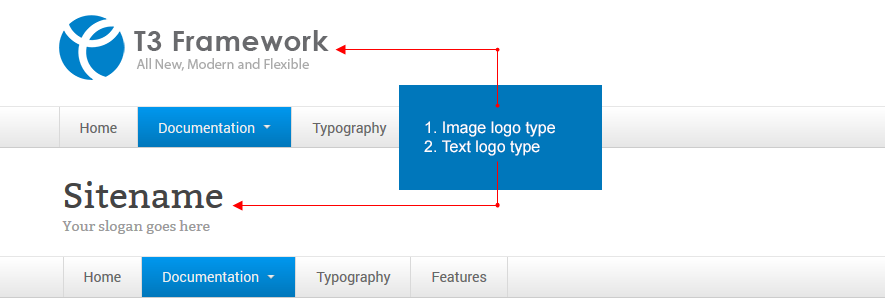
T3 allows you to select image or text logo. If you select to use image logo, browse to the image that is displayed as logo. If you select text logo, enter the text that is displayed as logo, slogan is optional.

Now, let's see how front-end looks like.

Change Logo Image and Customize Logo size
An other way to change logo is change the logo image path in the file: variables.less in: templates/ja_t3v3_blank/less. You can also customize the logo size in this file.
// T3 LOGO
// --------------------------------------------------
@T3logoWidth: 270px;
@T3logoHeight: 65px;
@T3LogoImage: "../images/logo.png";
IV. Layout Setting
Layout configuration
T3 comes with ease of layout customization. The visual layout configuration allows you to configure layout never easier.
Still have trouble?Layout customization
The video tutorial guides you how to customize the layouts, how to add new layout, and how to customize blocks in a layout
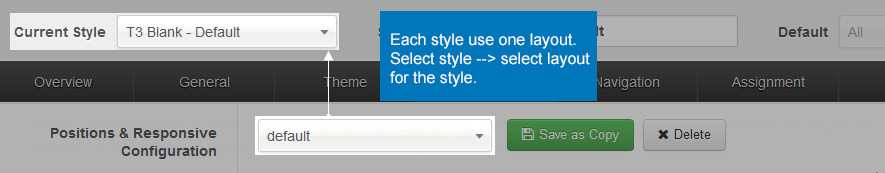
Still have trouble?Select Layout for style
In T3 framework, each style will use one layout (but please keep in mind that one site use many styles --> so one site can use multiple layouts simultaneously because T3 use multiple styles simultaneously).

Layout Configuration
In the layout setting, there are 2 parts to be configured: Layout structure and Responsive layout configuration.
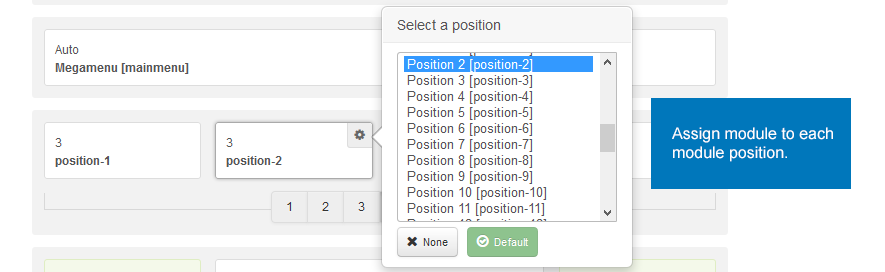
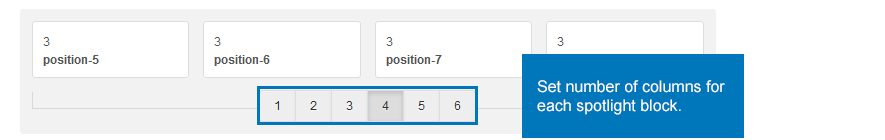
Layout Structure Configuration
Assign module to module position.

Set number of columns in each spotlight block.

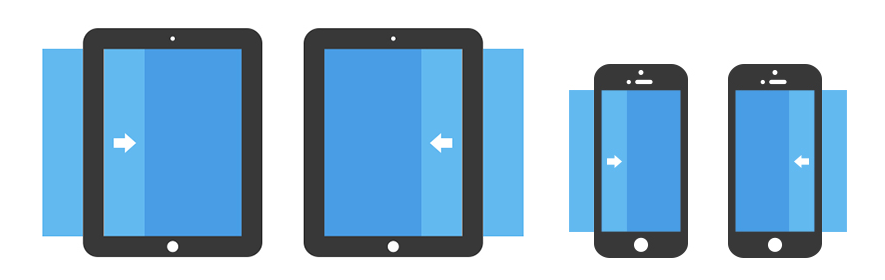
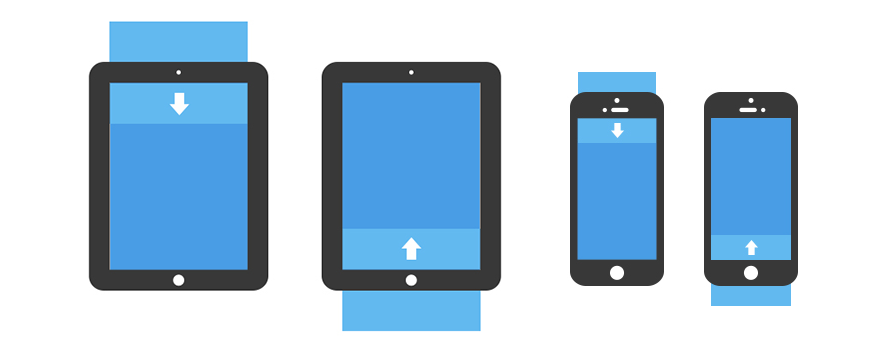
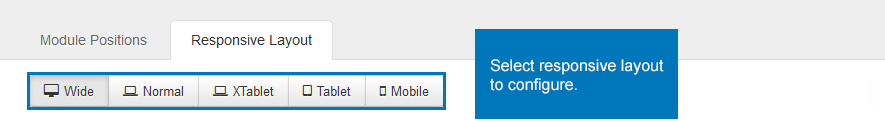
Responsive Layout Configuration
Select responsive layout.

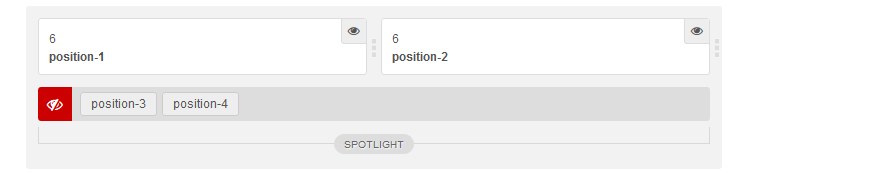
Enable/disable content in a responsive layout.

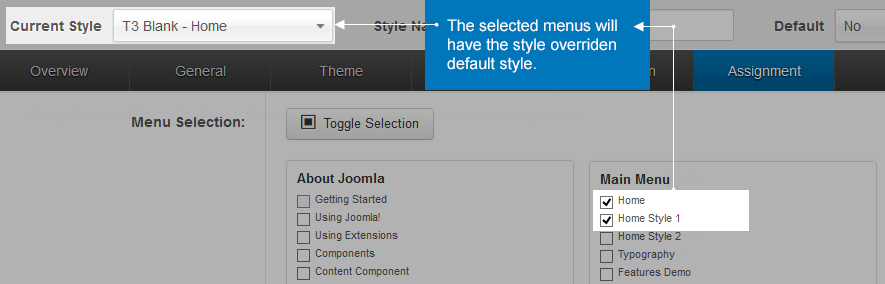
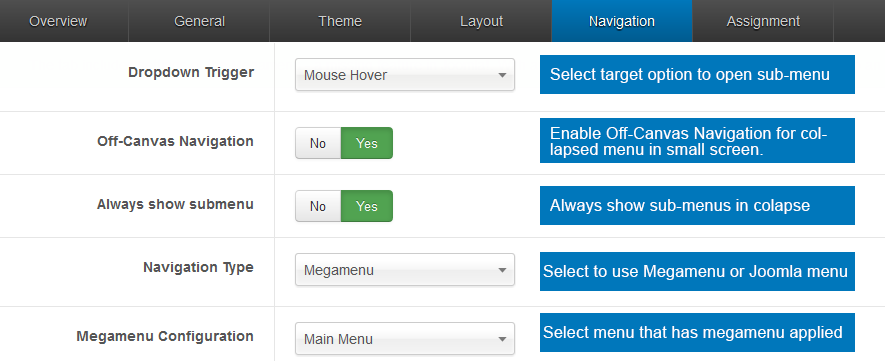
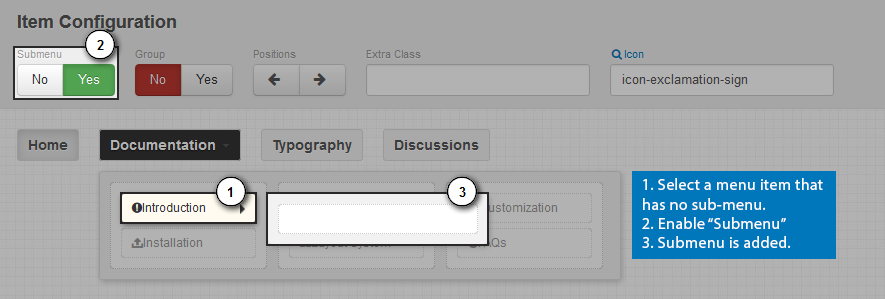
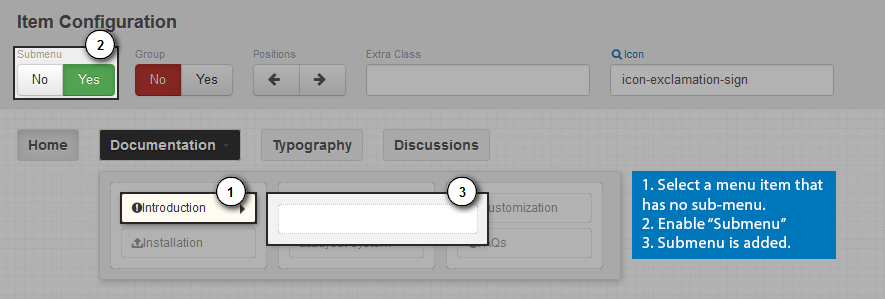
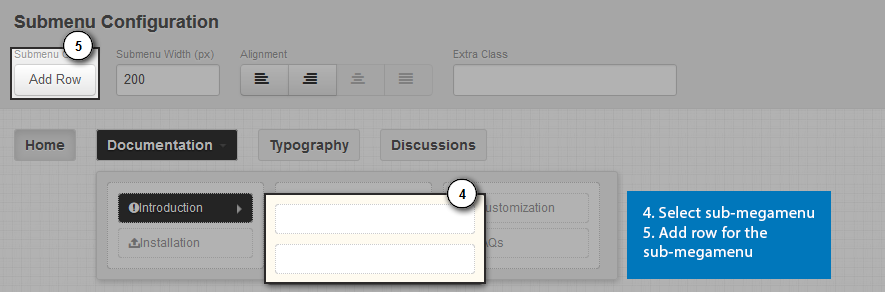
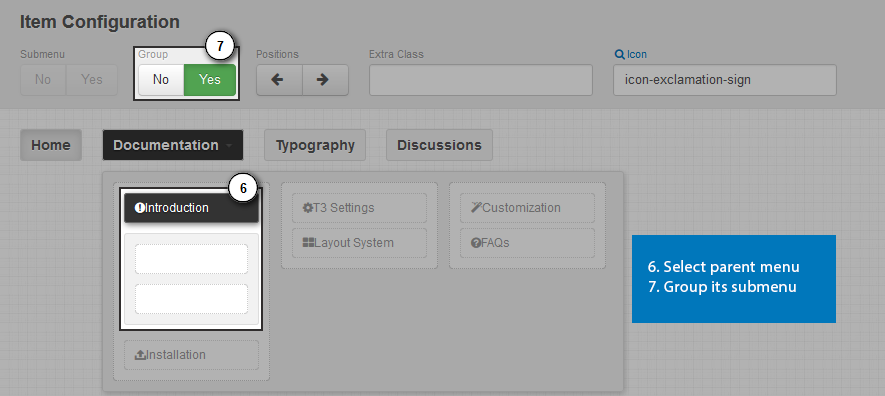
VI. Menu Assignment
In this section, assign the menus that will have the current style applied. Remember that the menus that are assigned will override the same menus in default style.