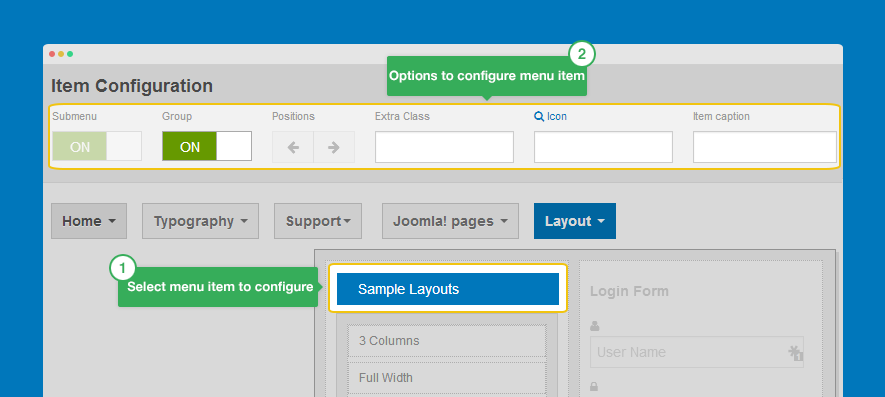
Add icon for menu item
You can add class to define icon that you want to add to menu item, or you can use classes of Bootstrap and Font aweasome.
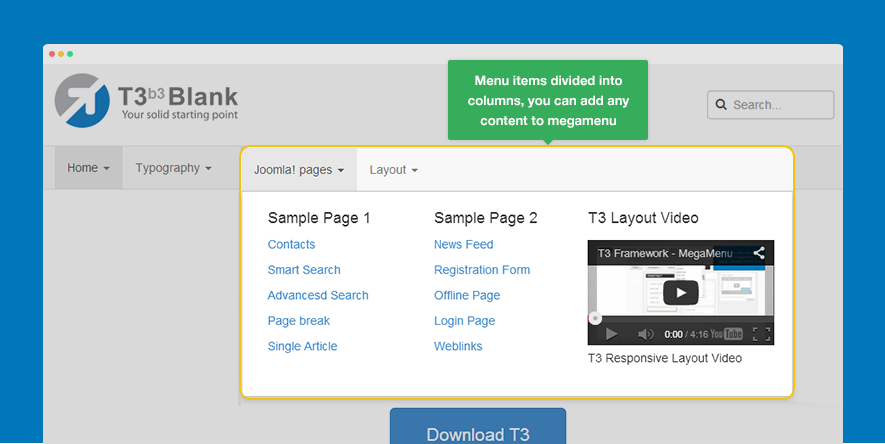
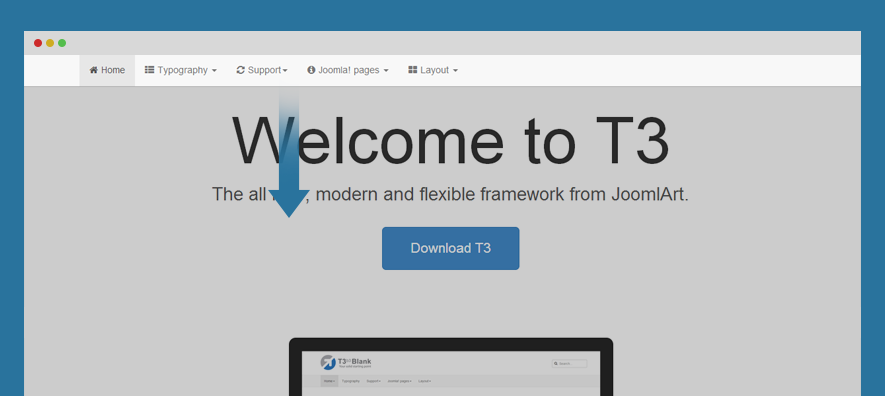
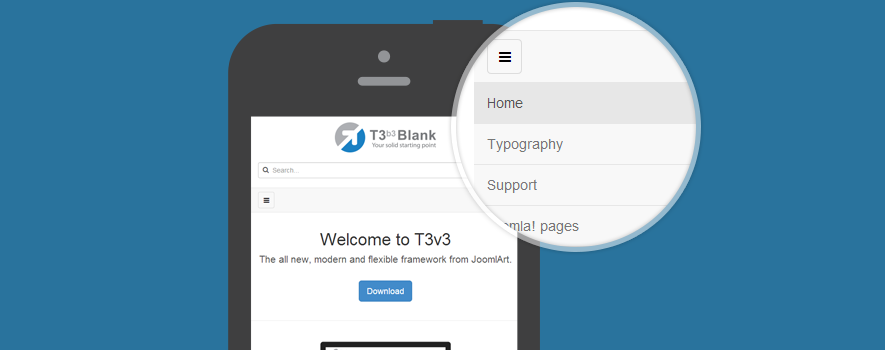
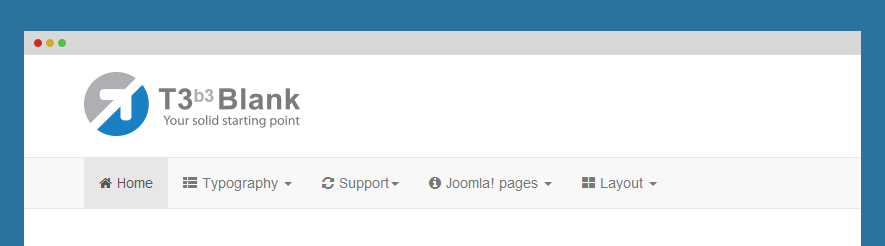
Let's check front-end

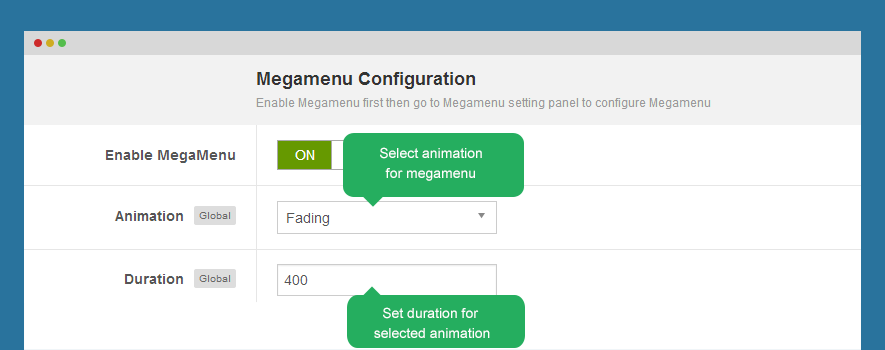
Animation settings
T3 supports 4 animation types for Megamenu. Please keep in mind that this feature is only available from version: 1.2.5
There are 2 fields for animation configuration: Animation type and Duration.

Currently, T3 supports 4 animation types: Fading, Slide, Elastic, and Zoom.
Video tutorials
These are video tutorials for Megamenu configuration and animation setting for megamenu.
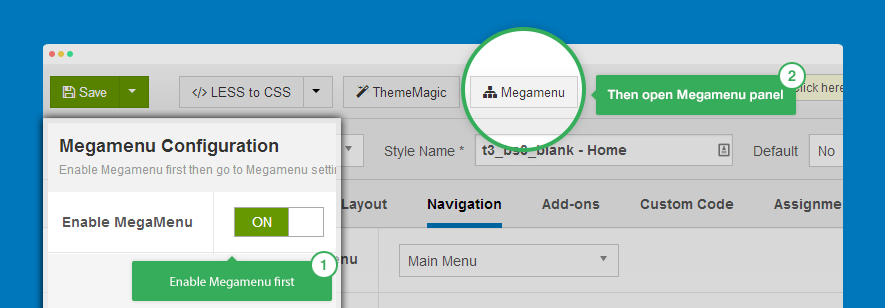
Megamenu configuration
This is the video tutorial for Megamenu configuration, you will learn how to build up a Megamenu, how to use Megamenu settings effectively, how to add icons, how to style menu item with our T3 Framework
Still have trouble?Adding Animation Effect for Megamenu
In this tutorial, you will learn how to add animation effect for Megamenu. There are 4 animation types, for each animation type selected, you can set the duration for that effect when you hovering or change menus
Still have trouble?Off-Canvas sidebar configuration
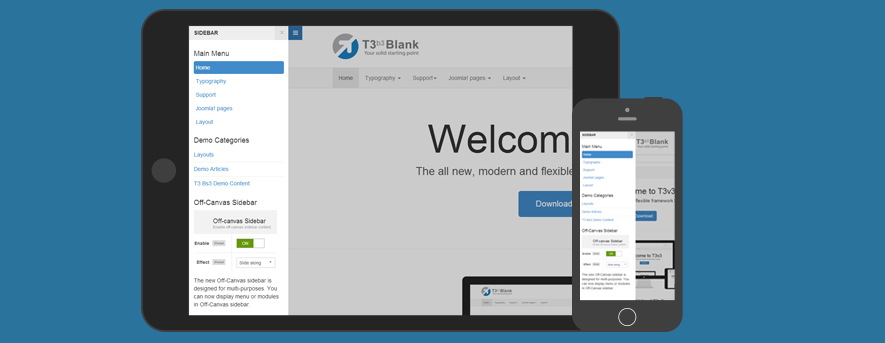
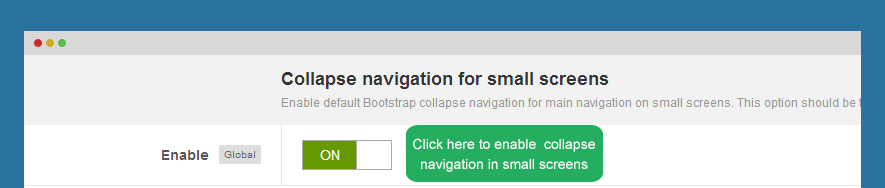
The new Off-Canvas sidebar is now independent with Collapse Navigation for small screens. The Off-canvas sidebar displays content from a defined position.
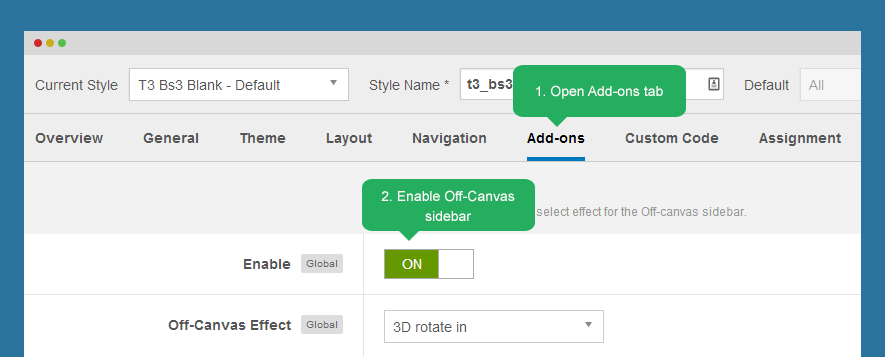
Enable Off-canvas sidebar
To enable Off-Canvas sidebar, open Add-ons tab then enable Off-canvas sidebar.

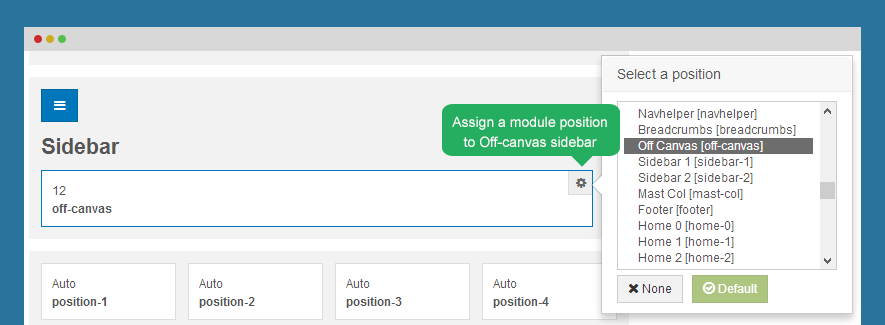
Assign a module position to Off-canvas sidebar. By default, Off-canvas will be assigned to off-canvas position.

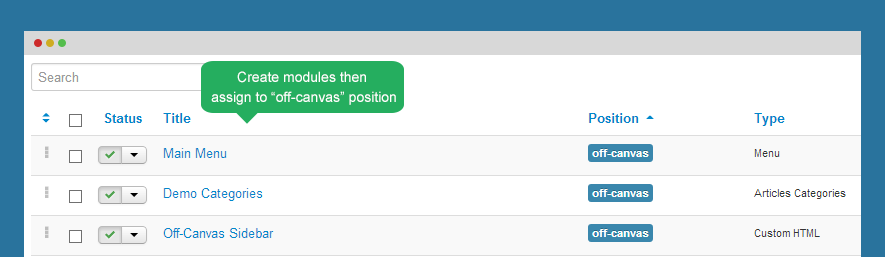
Add content for Off-canvas sidebar by creating modules then assign them to off-canvas position.

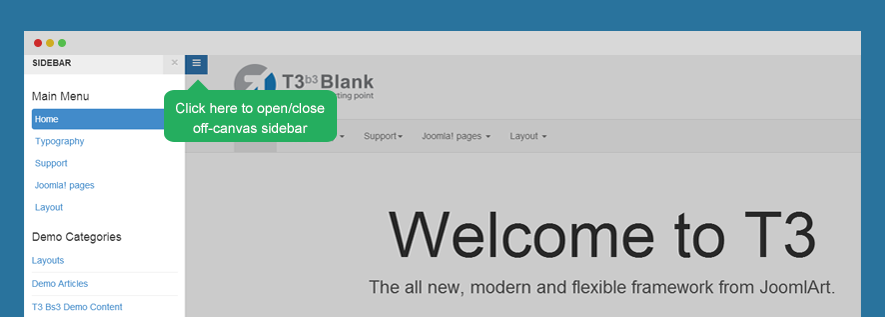
Front-end Appearance

To display menu in off-canvas sidebar, create module menu then assign the menu to "off-canvas" position.
Use Off-canvas as Navigation in small screens
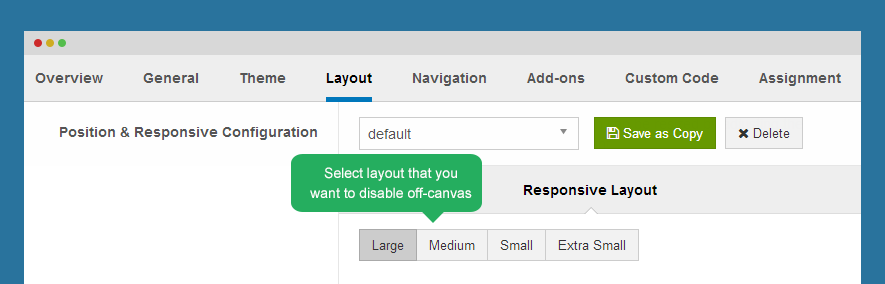
In case you want to display Off-canvas sidebar as navigation in small screens like tablet, mobile, please disable Off-canvas sidebar in responsive layouts.

Front-end appearance