Introduce T3 Framework Layout
Layout configuration
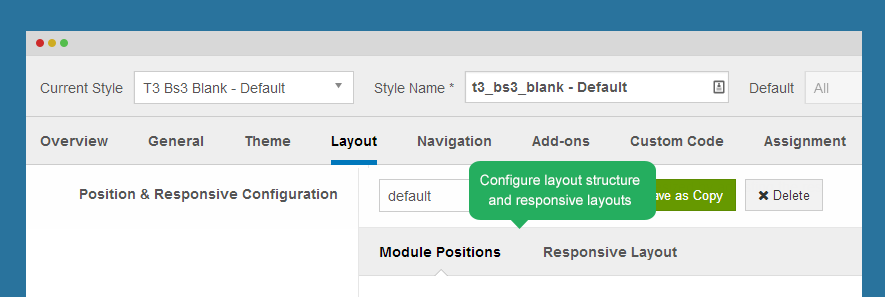
T3 comes with ease of layout customization. The visual layout configuration allows you to configure layout never easier.
Still have trouble?Layout customization
The video tutorial guides you how to customize the layouts, how to add new layout, and how to customize blocks in a layout
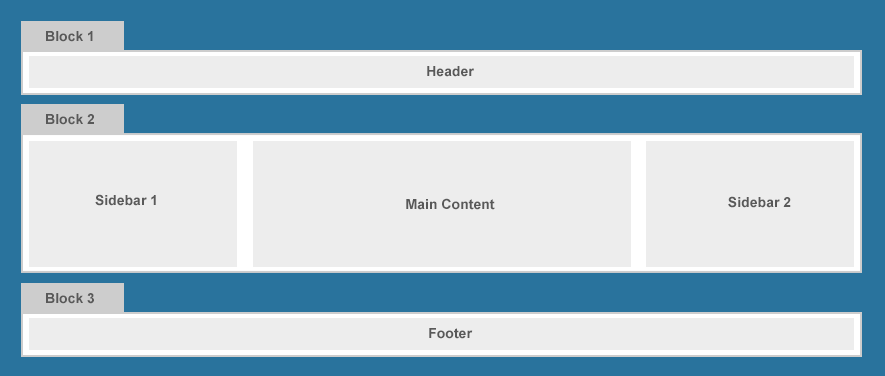
Still have trouble?T3 supports multiple layouts by default. In each layout, it is built up with multiple blocks (header, mainbody, spotlight ...). Each block contains one or many module positions. You can assign specific module positions to a block.

Layout Configuration
In the layout part, there will be 2 parts to be configured: The Layout Structure and the Layout Configuration.

Note: follow the link below to know more about Layout Configuration
Where layout settings saved?
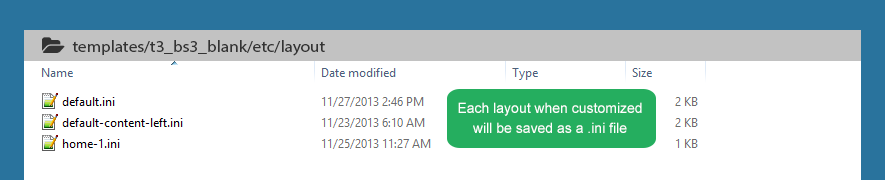
When you configure layout, the settings will be saved to a .ini file, this file is located in templates/t3_bs3_blank/etc/layout/
When I change settings of default layout, the settings will be saved to default.ini file.

The format of settings stored in .ini file:
[navhelper] position="navhelper" [footer] position="footer" [block1@spotlight-1] lg="col-lg-4" md="col-md-3" sm="col-sm-3" xs="col-xs-6" position="position-1"
When you delete the .ini files, your layout files will be set to default (the original layout before you took any changes)
Create new layout
There are 2 ways to create new layout.
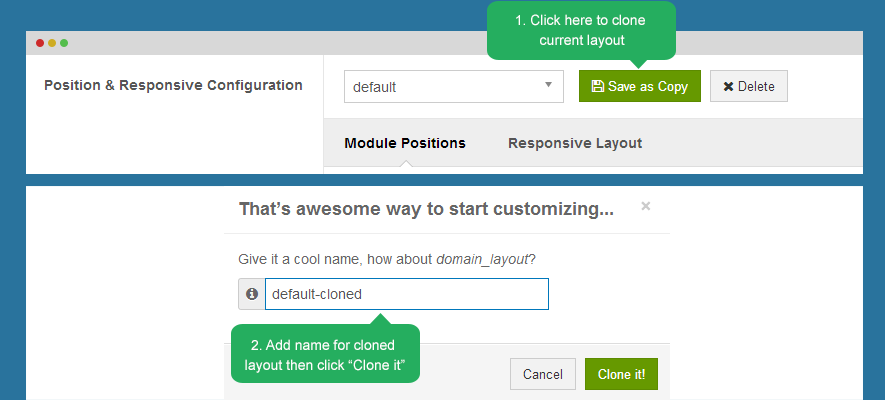
Save As Copy
When you configure layout from back-end, you can clone any layout.

The layout file of the cloned layout will be stored in templates/t3_bs3_blank/tpls/
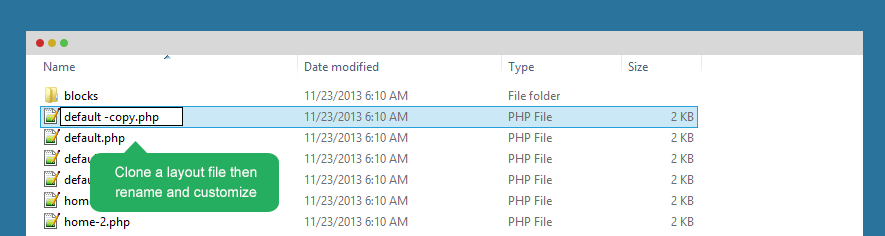
Add new layout file
Each layout has its own file. The files are located in: templates/t3_bs3_blank/tpls
To create new layout, you should clone a layout file that is most similart with layout you want to create.

Define blocks in layout
Now, open the cloned file and customize. If you want to customize from template setting panel, just open it as once you add new layout file, it will be loaded to layout list in template setting panel.
When open this file, you will see that, there are numbers of blocks that the layout includes. You can add new blocks, or remove the blocks.
To add new blocks to a layout, use the format below.
<?php $this->loadBlock ('block_name') ?>
<body>
<?php $this->loadBlock ('header') ?>
<?php $this->loadBlock ('mainnav') ?>
<?php $this->loadBlock ('spotlight-1') ?>
<?php $this->loadBlock ('mainbody') ?>
<?php $this->loadBlock ('spotlight-2') ?>
<?php $this->loadBlock ('navhelper') ?>
<?php $this->loadBlock ('footer') ?>
</body>
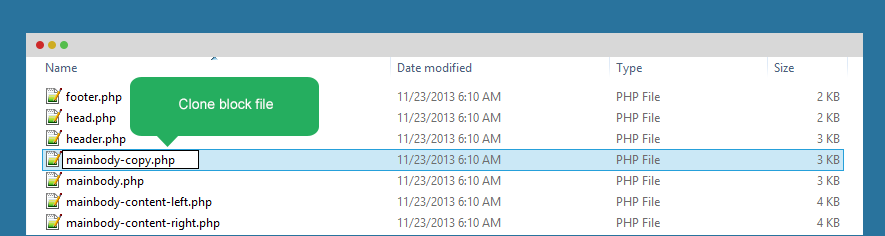
Create new blocks
To create new block, clonea new block file in: templates/t3_bs3_blank/tpls/blocks.

Assign module position to block
Each block has a number of module position assigned to, you can define the assigned module positions for the block using the code format below:
<jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
<jdoc:include type="modules" name="<?php $this->_p($custom-position) ?>" style="JAxhtml" />
Add new module position
Step 1: Add module position to block
Open the block file that you want to add new module position to
<jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
<!-- SIDEBAR 1 -->
<div class="ja-sidebar ja-sidebar-1 <?php echo $this->getClass($layout, $col) ?>" <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="JAxhtml" />
</div>
<!-- //SIDEBAR 1 -->
Step 2: Define the new created module position
When done, you need to define the new created module position in the file: TemplateDetail.xml
<positions> <position>your_module_position_name</position> </positions>
<positions> <position>position-14</position> <position>position-15</position> <position>custom-position</position> <! my created module position /> </positions>
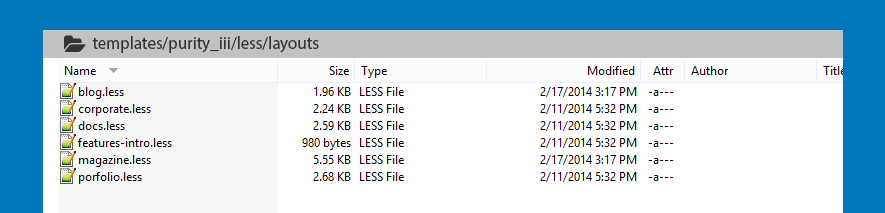
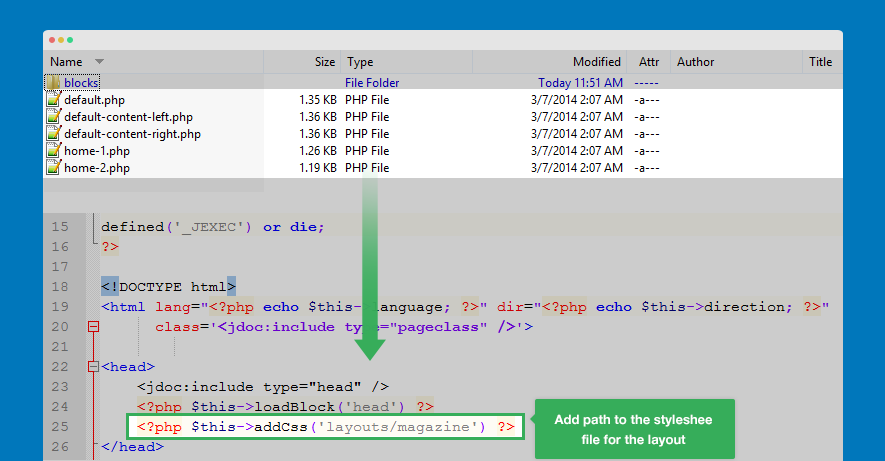
Load specific stylesheet
You can load specific stylesheet for a layout, to do that, create a .less file in templates/t3_bs3_blank/layouts folder. Add style to the file.

// VARIABLES & MIXINS
// ------------------
@import "../vars.less"; // Modify this for custom colors, font-sizes, etc
// ---------------------------------------------------------
// MAGAZINE LAYOUT
// ---------------------------------------------------------
// Clearfix
// ----------------------------
.magazine-item,
.magazine-featured-leading,
.magazine-featured-intro,
.magazine-category {
.clearfix();
}
//
// Generic Magazine Elements
// --------------------------------------------------------
// Page Sub Header
// ----------------------------
.magazine .page-subheader {
h2 {
font-size: @font-size-h1;
}
}
Next, open .php layout file (templates/t3_bs3_blank/tpls/) you want to load the created .less file.

Using the format
<?php $this->addCss('path-to-.less-file') ?>
Example:
<?php $this->addCss('layouts/magazine') ?>
Code format for layout customization
Load a block in specific layoutlayout/tpls
<?php $this->loadBlock ('blockname') ?>
Load a spotlight
<?php if ($this->checkSpotlight('spotlight-1', 'position-1, position-2, position-3, position-4')) : ?>
<!-- SPOTLIGHT 1 -->
<div class="container t3-sl t3-sl-1">
<?php $this->spotlight('spotlight-1', 'position-1, position-2, position-3, position-4') ?>
</div>
<!-- //SPOTLIGHT 1 -->
<?php endif ?>
Add new position to a block
<jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
Change position size in block
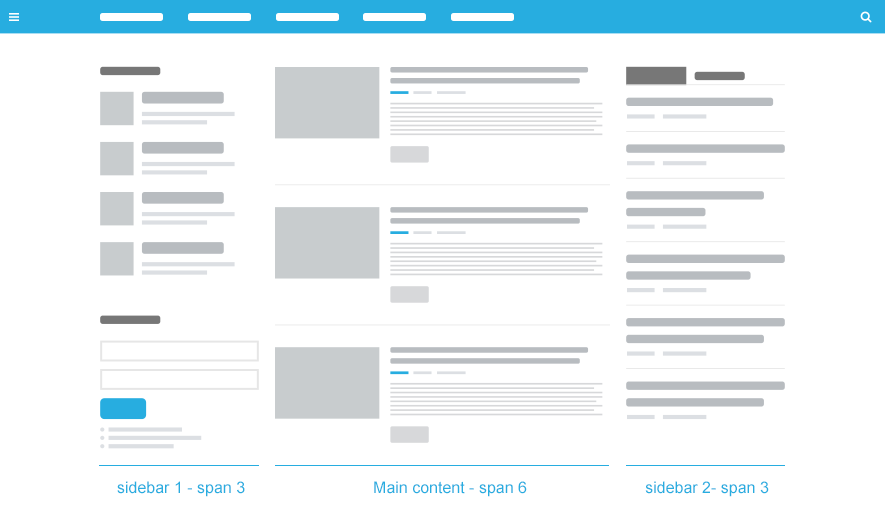
You can resize any block in specific layouts, you can also set size for the block in responsive layouts.
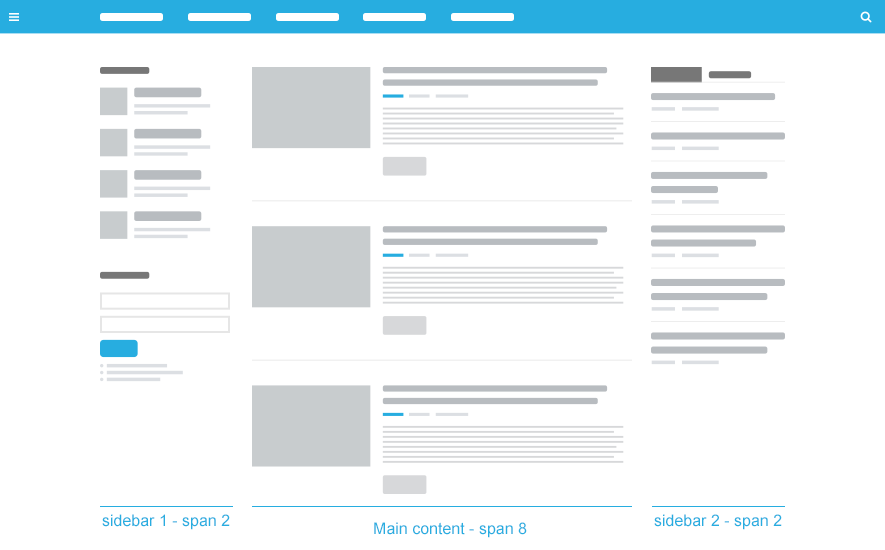
In this tutorials, we will resize the mainbody block. Mainbody has 3 blocks: main content, sidebar 1 and sidebar 2. The size of each block: sidebar 1 - span 3, main content - span 6, sidebar 2 - span 3.

How-to steps:
Define which block to resize in the layout
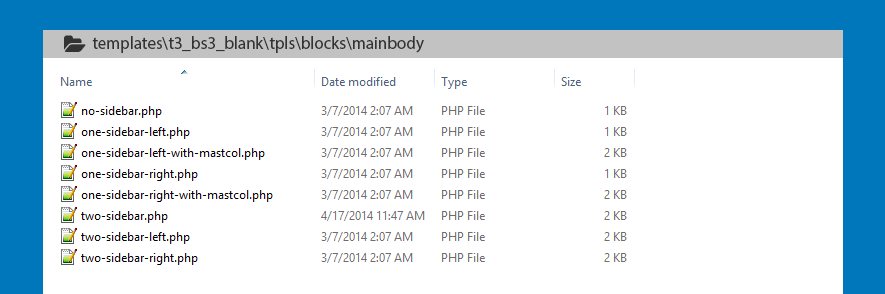
All block files are located in templates/t3_bs3_blank/tpls/blocks/. Open the block you want to change size. In this example, we will open file mainbody.php.
// positions configuration
$sidebar1 = 'sidebar-1';
$sidebar2 = 'sidebar-2';
$sidebar1 = $this->countModules($sidebar1) ? $sidebar1 : false;
$sidebar2 = $this->countModules($sidebar2) ? $sidebar2 : false;
// detect layout
if ($sidebar1 && $sidebar2) {
$this->loadBlock('mainbody/two-sidebar', array('sidebar1' => $sidebar1, 'sidebar2' => $sidebar2));
} elseif ($sidebar1) {
$this->loadBlock('mainbody/one-sidebar-left', array('sidebar' => $sidebar1));
} elseif ($sidebar2) {
$this->loadBlock('mainbody/one-sidebar-right', array('sidebar' => $sidebar2));
} else {
$this->loadBlock('mainbody/no-sidebar');
}
The mainbody block load two-sidebar or one-sidebar-left or one-sidebar-right or no-sidebar block based on whether sidebar positions are active or not. So now to resize block of mainbody, we need to resize the blocks that mainbody block loads.

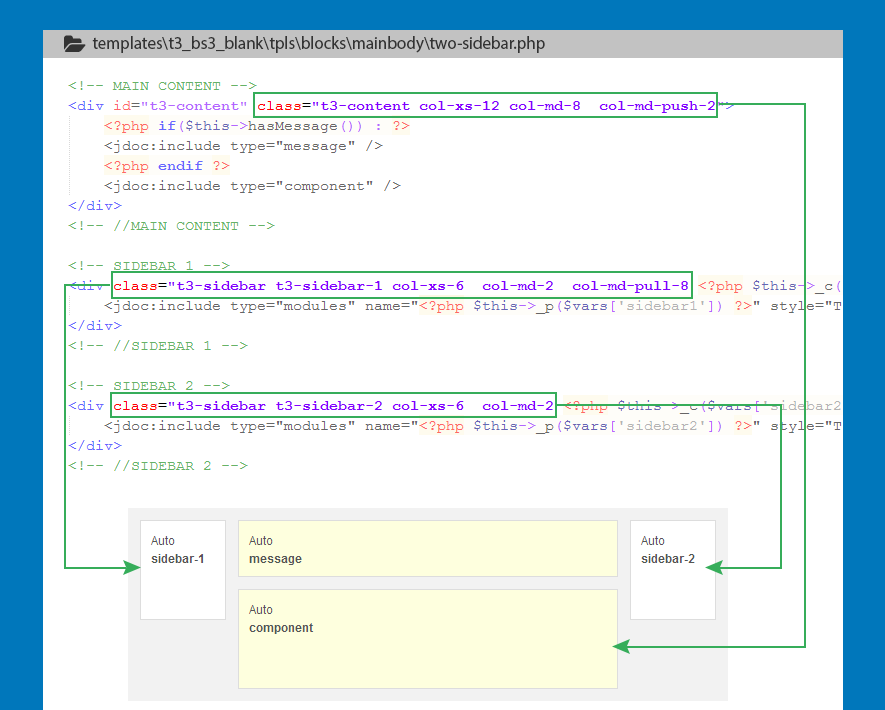
Resize block
Open the block file and customize size of each position.

<!-- MAIN CONTENT -->
<div id="t3-content" class="t3-content col-xs-12 col-md-8 col-md-push-2">
<?php if($this->hasMessage()) : ?>
<jdoc:include type="message" />
<?php endif ?>
<jdoc:include type="component" />
</div>
<!-- //MAIN CONTENT -->
<!-- SIDEBAR 1 -->
<div class="t3-sidebar t3-sidebar-1 col-xs-6 col-md-2 col-md-pull-8 <?php $this->_c($vars['sidebar1']) ?>">
<jdoc:include type="modules" name="<?php $this->_p($vars['sidebar1']) ?>" style="T3Xhtml" />
</div>
<!-- //SIDEBAR 1 -->
<!-- SIDEBAR 2 -->
<div class="t3-sidebar t3-sidebar-2 col-xs-6 col-md-2 <?php $this->_c($vars['sidebar2']) ?>">
<jdoc:include type="modules" name="<?php $this->_p($vars['sidebar2']) ?>" style="T3Xhtml" />
</div>
<!-- //SIDEBAR 2 -->