Isolate template settings and customization
Available in version: 2.3.0
We got some complains from users that their template settings and customization are lost when upgrading to new versions. The reason is that, user's changes are often implemented in files in template folder, when upgrading to new version, the files are overridden then the user's changes are lost.
How the new feature helps you?
Simply, the problem can be prevented by putting all user's settings and customization in a folder that is independent from template. The way to implement this feature is:
In the template, there is a special folder - "local". The folder will contains all user's settings and customization. We don't include the folder in template and T3 framework plugin, so when you upgrade, everything in the folder is not changed or overridden.
File priority:
This is the priority to use a file:
- local folder:
{root}/templates/{template-name}/local - template folder:
{root}/templates/{template-name} - base theme folder in T3 Framework plugin:
{root}/plugins/system/t3/base (bootstrap 2) or {root}/plugins/system/t3/base-bs3 (bootstrap 3)
The settings of layouts when user configure in the template manager are stored in folder: local/etc/layouts.
How to disable the feature?
For developer, Template provider, when develop a template, they don't use the "local" folder, everything is included in template. In this case, they can disable the new feature by adding the code after } in the last line of the configuration.php.
define ('T3_LOCAL_DISABLED', 1);
Structure of the "local" folder
templates/t3_bs3_blank/local/ +--less/ // extended and new .less files ¦ +-- template.less ¦ +-- rtl/ //.less files of customized style of right to left ¦ +-- themes/ // .less files of theme customized style +-- css/ // compiled css files ¦ +-- rtl/ // compiled css files of right to left ¦ +-- themes/ // compiled css files of theme ¦ +-- template.css +-- js/ ¦ +-- scripts.js +-- tpls/ // override layout files ¦ +-- default.php ¦ +-- home-1.php ¦ +-- blocks/ // override block files ¦ ¦ +-- header.php ¦ ¦ +-- footer.php +-- html/ // override Joomla default layouts ¦ +-- com_content/ ¦ +-- mod_footer/ +-- images/ ¦ +-- logo.png // override default logo image +-- etc/ ¦ +-- assets.php // override/extend template parameters
Case studies:
1. Layout settings
Layout settings provided by Template provider are stored in folder: {root}/templates/{template-name}/etc/layouts. When customers configure layouts, the user's layout settings are stored in folder: {root}/templates/{template-name}/local/etc/layouts.
2. Override layout file
Default layout files provided by Template provider are stored in folder: {root}/templates/{template-name}/tpls. If user want to override layout files or block files, copy the files and paste to such folder: {root}/templates/{template-name}/local/tpls.
Examples:
To customize layout "home", copy file:
{root}/templates/{template-name}/tpls/home.php
to:
{root}/templates/{template-name}/local/tpls/home.php
Do the same way with block file. To customize "footer" block, copy file:
{root}/templates/{template-name}/tpls/blocks/footer.php
to:
{root}/templates/{template-name}/local/tpls/blocks/footer.php
3. Override Joomla core layout
Joomla core layouts are stored in: {root}/templates/{template-name}/local/html. For example, if you want to override the Joomla article layout:
{root}/templates/{template-name}/local/html/com_content/article/default.php
4. Override / Extend less
Create a less file in folder: {root}/templates/{template-name}/local/less with same name of the file in template to override/extend the file. In this file, add LESS/CSS rule, it's not necessary to import file that has variables or mixins.
For example, you can create file: local/less/template.less, the syle in the file will auto compiled.
When you compile LESS to CSS, the compiled .css files are stored in local/css folder.
5. Override logo
If you use image logo type with default logo, you can override the default layout with your own logo by adding your logo to the "local" folder.
local/images/logo.png
6. Override JS file
Copy the JS file from your template:
{root}/templates/{template-name}/js
to:
{root}/templates/{template-name}/local/js
7. Add new CSS/JS file
To add new CSS or JS file, add the file to folder:
- CSS file:
{root}/templates/{template-name}/local/css - JS file:
{root}/templates/{template-name}/local/js
Next, copy file: etc/assets.xml to folder: local/etc then define the JS and CSS file.
// Define JS file <scripts>
<file>js/custom/your-script.js</file>
</scripts>
// Define CSS file <stylesheets>
<file>css/custom/your-style.css</file>
</stylesheets>
8. Override/Extend template parameters
To override/extend template parameters, please implement in local/etc/assets.xml file. For example, in the following file, param snippet_open_head is overridden to be non-global setting, it means, the setting is only applied for current template style.
<?xml version="1.0" encoding="utf-8"?>
<assets>
<config>
<fields name="params" addfieldpath="/plugins/system/t3/includes/depend">
<fieldset name="injection_params" label="T3_INJECTION_LABEL" description="T3_INJECTION_DESC">
<field name="snippet_open_head" type="textarea"
class="t3-admin-textarea"
global="0"
filter="raw"
default=""
label="T3_INJECTION_OPEN_HEAD_LABEL"
description="T3_INJECTION_OPEN_HEAD_DESC"
/>
</fieldset>
</fields>
</config>
</assets>
Override layout
You can now easily override Joomla layouts using T3 Framework. A good example is Purity III. In this particular template we have taking the flexibility of T3 Framework to have a variety of layouts: from Blog to Magazine, from Corporate to Portfolio, etc.
1: Create the override layout
Note: In this tutorial, we will create an custom layout named Blog that is overridden from the default Blog Category in the Joomla layout.
For each layout, the number of the created fields can vary, depending on number of views you want to have in each particular layout. Normally, a typical layout will consist of the following files:
.xml- to define the layout structure.php- to define the listing view_item.php- to define the item detail view-sub.php- to define the view of sub category(s)
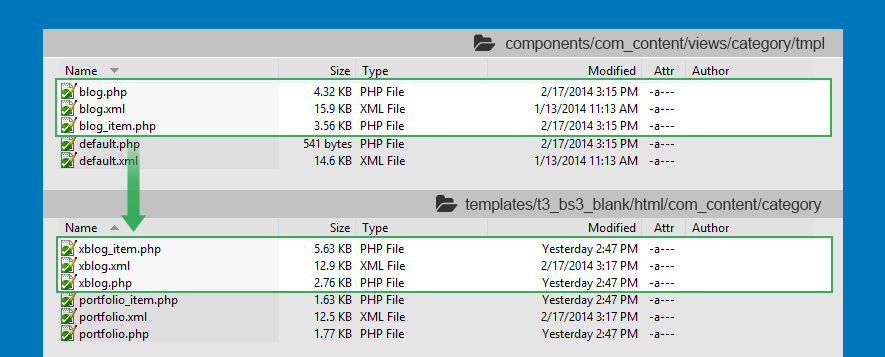
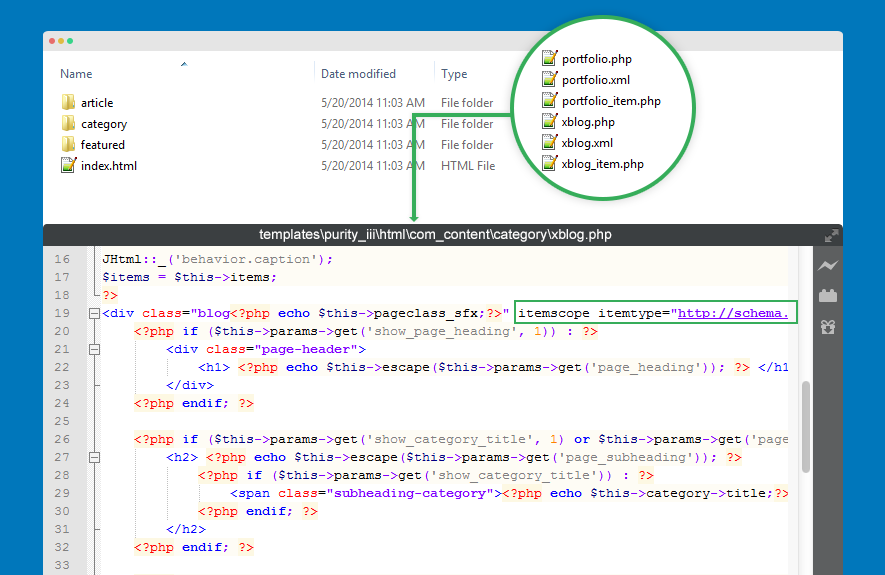
Those files are stored in folder templates\t3_bs3_blank\html\com_content\category. If you don't see it in the folder tree, please reproduce the same.
For Blog layout that we override in the tutorial, it has the following files:
- xblog.xml file
- xblog.php file
- xblog_item.php file
As the new blog layout is overridden from default Joomla blog layout, those files are cloned from blog.xml, blog.php, blog_item.php in the folder: components\com_content\views\category\tmpl.
We need to rename the cloned files as the override layout file name must be different from the default Joomla layout file name.

Open those files and start your customization. Here are the sample code which we came up with for the new overridden blog layout:.
#1: xblog.xml file
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="xLayout - Blog" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION"> <help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" /> <message> <![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]> </message> </layout> <!-- Add fields to the request variables for the layout. --> <fields name="request"> <fieldset name="request" > <field name="id" type="category" description="JGLOBAL_CHOOSE_CATEGORY_DESC" extension="com_content" label="JGLOBAL_CHOOSE_CATEGORY_LABEL" required="true" />
</fieldset> </fields> <!-- Add fields to the parameters object for the layout. --> <fields name="params"> <fieldset name="basic" label="Basic"> <field name="display_num" type="text" description="Number of items" label="# Items" size="3" default="12" /> <field name="show_subcategory_content" type="list" description="JGLOBAL_SHOW_SUBCATEGORY_CONTENT_DESC" label="JGLOBAL_SHOW_SUBCATEGORY_CONTENT_LABEL" default="-1" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="0">JNONE</option> <option value="-1">JALL</option> <option value="1">J1</option> <option value="2">J2</option> <option value="3">J3</option> <option value="4">J4</option> <option value="5">J5</option> </field> <field name="orderby_pri" type="list" description="JGLOBAL_CATEGORY_ORDER_DESC" label="JGLOBAL_CATEGORY_ORDER_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="none">JGLOBAL_NO_ORDER</option> <option value="alpha">JGLOBAL_TITLE_ALPHABETICAL</option> <option value="ralpha">JGLOBAL_TITLE_REVERSE_ALPHABETICAL</option> <option value="order">JGLOBAL_CATEGORY_MANAGER_ORDER</option> </field> <field name="orderby_sec" type="list" description="JGLOBAL_ARTICLE_ORDER_DESC" label="JGLOBAL_ARTICLE_ORDER_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="front">COM_CONTENT_FEATURED_ORDER</option> <option value="rdate">JGLOBAL_MOST_RECENT_FIRST</option> <option value="date">JGLOBAL_OLDEST_FIRST</option> <option value="alpha">JGLOBAL_TITLE_ALPHABETICAL</option> <option value="ralpha">JGLOBAL_TITLE_REVERSE_ALPHABETICAL</option> <option value="author">JGLOBAL_AUTHOR_ALPHABETICAL</option> <option value="rauthor">JGLOBAL_AUTHOR_REVERSE_ALPHABETICAL</option> <option value="hits">JGLOBAL_MOST_HITS</option> <option value="rhits">JGLOBAL_LEAST_HITS</option> <option value="order">JGLOBAL_ORDERING</option> </field> <field name="order_date" type="list" description="JGLOBAL_ORDERING_DATE_DESC" label="JGLOBAL_ORDERING_DATE_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="created">JGLOBAL_CREATED</option> <option value="modified">JGLOBAL_MODIFIED</option> <option value="published">JPUBLISHED</option> </field> <field name="article_layout" type="componentlayout" label="Article Layout" description="JFIELD_ALT_COMPONENT_LAYOUT_DESC" useglobal="true" extension="com_content" view="article" /> </fieldset> <fieldset name="article" label="COM_CONTENT_ATTRIBS_FIELDSET_LABEL"> <field name="show_title" type="list" description="JGLOBAL_SHOW_TITLE_DESC" label="JGLOBAL_SHOW_TITLE_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option> <option value="0">JHIDE</option> <option value="1">JSHOW</option> </field> <field name="link_titles" type="list" description="JGLOBAL_LINKED_TITLES_DESC" label="JGLOBAL_LINKED_TITLES_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option> <option value="0">JNO</option> <option value="1">JYES</option> </field> <field name="show_intro" type="list" description="JGLOBAL_SHOW_INTRO_DESC" label="JGLOBAL_SHOW_INTRO_LABEL" > <option value="">JGLOBAL_USE_GLOBAL</option> <option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option> <option value="0">JHIDE</option> <option value="1">JSHOW</option> </field> <field name="info_block_position" type="list" default="" label="COM_CONTENT_FIELD_INFOBLOCK_POSITION_LABEL" description="COM_CONTENT_FIELD_INFOBLOCK_POSITION_DESC"> <option value="">JGLOBAL_USE_GLOBAL</option> <option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option> <option value="0">COM_CONTENT_FIELD_OPTION_ABOVE</option> <option value="1">COM_CONTENT_FIELD_OPTION_BELOW</option> <option value="2">COM_CONTENT_FIELD_OPTION_SPLIT</option> </field> <field name="show_category" type="list" description="JGLOBAL_SHOW_CATEGORY_DESC"
label="JGLOBAL_SHOW_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_category" type="list"
description="JGLOBAL_LINK_CATEGORY_DESC"
label="JGLOBAL_LINK_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="show_parent_category" type="list"
description="JGLOBAL_SHOW_PARENT_CATEGORY_DESC"
label="JGLOBAL_SHOW_PARENT_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_parent_category" type="list"
description="JGLOBAL_LINK_PARENT_CATEGORY_DESC"
label="JGLOBAL_LINK_PARENT_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="show_author" type="list"
description="JGLOBAL_SHOW_AUTHOR_DESC"
label="JGLOBAL_SHOW_AUTHOR_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_author" type="list"
description="JGLOBAL_LINK_AUTHOR_DESC"
label="JGLOBAL_LINK_AUTHOR_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNo</option>
<option value="1">JYes</option>
</field>
<field name="show_create_date" type="list"
description="JGLOBAL_SHOW_CREATE_DATE_DESC"
label="JGLOBAL_SHOW_CREATE_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_modify_date" type="list"
description="JGLOBAL_SHOW_MODIFY_DATE_DESC"
label="JGLOBAL_SHOW_MODIFY_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_publish_date" type="list"
description="JGLOBAL_SHOW_PUBLISH_DATE_DESC"
label="JGLOBAL_SHOW_PUBLISH_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_item_navigation" type="list"
description="JGLOBAL_SHOW_NAVIGATION_DESC"
label="JGLOBAL_SHOW_NAVIGATION_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_vote" type="list"
label="JGLOBAL_SHOW_VOTE_LABEL"
description="JGLOBAL_SHOW_VOTE_DESC"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_readmore"
type="list"
description="JGLOBAL_SHOW_READMORE_DESC"
label="JGLOBAL_SHOW_READMORE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_readmore_title"
type="list"
label="JGLOBAL_SHOW_READMORE_TITLE_LABEL"
description="JGLOBAL_SHOW_READMORE_TITLE_DESC"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_icons" type="list"
description="JGLOBAL_SHOW_ICONS_DESC"
label="JGLOBAL_SHOW_ICONS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_print_icon" type="list"
description="JGLOBAL_SHOW_PRINT_ICON_DESC"
label="JGLOBAL_SHOW_PRINT_ICON_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_email_icon" type="list"
description="JGLOBAL_Show_Email_Icon_Desc"
label="JGLOBAL_Show_Email_Icon_Label"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_hits" type="list"
description="JGLOBAL_SHOW_HITS_DESC"
label="JGLOBAL_SHOW_HITS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_noauth" type="list"
description="JGLOBAL_SHOW_UNAUTH_LINKS_DESC"
label="JGLOBAL_SHOW_UNAUTH_LINKS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
</fieldset>
</fields>
</metadata>
#2: xblog.php file
This file is for defining the listing view.
<?php /**
*------------------------------------------------------------------------------
* @package Purity III Template - JoomlArt * @version 1.0 Feb 1, 2014 * @author JoomlArt http://www.joomlart.com * @copyright Copyright (c) 2004 - 2014 JoomlArt.com * @license GNU General Public License version 2 or later;
*------------------------------------------------------------------------------
*/
defined('_JEXEC') or die;
JHtml::addIncludePath(JPATH_COMPONENT.'/helpers');
JHtml::_('behavior.caption');
$items = $this->items;
?>
<div class="blog<?php echo $this->pageclass_sfx;?>">
<?php if ($this->params->get('show_page_heading', 1)) : ?>
<div class="page-header">
<h1> <?php echo $this->escape($this->params->get('page_heading')); ?> </h1>
</div>
<?php endif; ?>
<?php if ($this->params->get('show_category_title', 1) or $this->params->get('page_subheading')) : ?>
<h2> <?php echo $this->escape($this->params->get('page_subheading')); ?>
<?php if ($this->params->get('show_category_title')) : ?>
<span class="subheading-category"><?php echo $this->category->title;?></span>
<?php endif; ?>
</h2>
<?php endif; ?>
<?php if ($this->params->get('show_tags', 1) && !empty($this->category->tags->itemTags)) : ?>
<?php $this->category->tagLayout = new JLayoutFile('joomla.content.tags'); ?>
<?php echo $this->category->tagLayout->render($this->category->tags->itemTags); ?>
<?php endif; ?>
<?php if ($this->params->get('show_description', 1) || $this->params->def('show_description_image', 1)) : ?>
<div class="category-desc clearfix">
<?php if ($this->params->get('show_description_image') && $this->category->getParams()->get('image')) : ?>
<img src="/<?php echo $this->category->getParams()->get('image'); ?>"/>
<?php endif; ?>
<?php if ($this->params->get('show_description') && $this->category->description) : ?>
<?php echo JHtml::_('content.prepare', $this->category->description, '', 'com_content.category'); ?>
<?php endif; ?>
</div>
<?php endif; ?>
<?php if (!empty($items)) : ?>
<div class="blog-items clearfix">
<?php foreach ($items as &$item) : ?>
<div class="row blog-item<?php echo $item->state == 0 ? ' system-unpublished' : ''; ?>">
<?php $this->item = &$item;
echo $this->loadTemplate('item');
?>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
<?php if (($this->params->def('show_pagination', 1) == 1 || ($this->params->get('show_pagination') == 2)) && ($this->pagination->get('pages.total') > 1)) : ?>
<div class="pagination">
<?php if ($this->params->def('show_pagination_results', 1)) : ?>
<p class="counter pull-right"> <?php echo $this->pagination->getPagesCounter(); ?> </p>
<?php endif; ?>
<?php echo $this->pagination->getPagesLinks(); ?> </div>
<?php endif; ?>
</div>
#3: xblog_item.php file
This file is for the item detail view.
<?php /**
*------------------------------------------------------------------------------
* @package Purity III Template - JoomlArt * @version 1.0 Feb 1, 2014 * @author JoomlArt http://www.joomlart.com * @copyright Copyright (c) 2004 - 2014 JoomlArt.com * @license GNU General Public License version 2 or later;
*------------------------------------------------------------------------------
*/ defined('_JEXEC') or die;
JHtml::addIncludePath(JPATH_COMPONENT . '/helpers/html');
if(version_compare(JVERSION, '3.0', 'lt')){
JHtml::_('behavior.tooltip');
}
JHtml::_('behavior.framework');
// Create a shortcut for params.
$params = & $this->item->params;
$images = json_decode($this->item->images);
$canEdit = $this->item->params->get('access-edit');
$info = $this->item->params->get('info_block_position', 0);
$hasInfo = (($params->get('show_author') && !empty($this->item->author)) or ($params->get('show_category')) or ($params->get('show_create_date')) or $params->get('show_publish_date') or ($params->get('show_parent_category'))) ||
($params->get('show_modify_date')) ||
($params->get('show_hits'));
$hasCtrl = ($params->get('show_print_icon') ||
$params->get('show_email_icon') ||
$canEdit);
?>
<?php if ($this->item->state == 0) : ?>
<div class="system-unpublished">
<?php endif; ?>
<!-- Article -->
<article>
<!-- Intro image -->
<div class="col-md-4">
<?php if (isset($images->image_intro) and !empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image article-image article-image-intro">
<img <?php if ($images->image_intro_caption):
echo 'class="caption"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>"
alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</div>
<?php endif; ?>
</div>
<div class="col-md-8">
<?php if ($params->get('show_title')) : ?>
<header class="article-header clearfix">
<h2 class="article-title">
<?php if ($params->get('link_titles') && $params->get('access-view')) : ?>
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>"> <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h2>
</header>
<?php endif; ?>
<!-- Aside -->
<?php if ($hasInfo || $hasCtrl) : ?>
<aside class="article-aside clearfix">
<?php // to do not that elegant would be nice to group the params ?>
<?php if ($hasInfo) : ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
<?php endif; ?>
<?php if ($hasCtrl) : ?>
<div class="btn-group pull-right">
<a class="btn btn-default dropdown-toggle" data-toggle="dropdown" href="#"> <i class="fa fa-cog"></i> <span class="caret"></span></a>
<ul class="dropdown-menu">
<?php if ($params->get('show_print_icon')) : ?>
<li class="print-icon"> <?php echo JHtml::_('icon.print_popup', $this->item, $params); ?> </li>
<?php endif; ?>
<?php if ($params->get('show_email_icon')) : ?>
<li class="email-icon"> <?php echo JHtml::_('icon.email', $this->item, $params); ?> </li>
<?php endif; ?>
<?php if ($canEdit) : ?>
<li class="edit-icon"> <?php echo JHtml::_('icon.edit', $this->item, $params); ?> </li>
<?php endif; ?>
</ul>
</div>
<?php endif; ?>
</aside>
<?php endif; ?>
<!-- //Aside -->
<section class="article-intro clearfix">
<?php if (!$params->get('show_intro')) : ?>
<?php echo $this->item->event->afterDisplayTitle; ?>
<?php endif; ?>
<?php echo $this->item->event->beforeDisplayContent; ?>
<?php echo $this->item->introtext; ?>
</section>
<?php if ($params->get('show_readmore') && $this->item->readmore) :
if ($params->get('access-view')) :
$link = JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid));
else :
$menu = JFactory::getApplication()->getMenu();
$active = $menu->getActive();
$itemId = $active->id;
$link1 = JRoute::_('index.php?option=com_users&view=login&Itemid=' . $itemId);
$returnURL = JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid));
$link = new JURI($link1);
$link->setVar('return', base64_encode($returnURL));
endif;
?>
<section class="readmore">
<a class="btn btn-default" href="/<?php echo $link; ?>">
<span>
<?php if (!$params->get('access-view')) :
echo JText::_('COM_CONTENT_REGISTER_TO_READ_MORE');
elseif ($readmore = $this->item->alternative_readmore) :
echo $readmore;
if ($params->get('show_readmore_title', 0) != 0) :
echo JHtml::_('string.truncate', ($this->item->title), $params->get('readmore_limit'));
endif;
elseif ($params->get('show_readmore_title', 0) == 0) :
echo JText::sprintf('COM_CONTENT_READ_MORE_TITLE');
else :
echo JText::_('COM_CONTENT_READ_MORE');
echo JHtml::_('string.truncate', ($this->item->title), $params->get('readmore_limit'));
endif; ?>
</span>
</a>
</section> <?php endif; ?> </div> </article> <!-- //Article --> <?php if ($this->item->state == 0) : ?> </div>
<?php endif; ?> <?php echo $this->item->event->afterDisplayContent; ?>
2: Create layout and style files
Up to this step, you should already have created a Blog layout for item view as well as the category view of com_content. Now we will create blog layout file and its style .less file, which should look something like these:
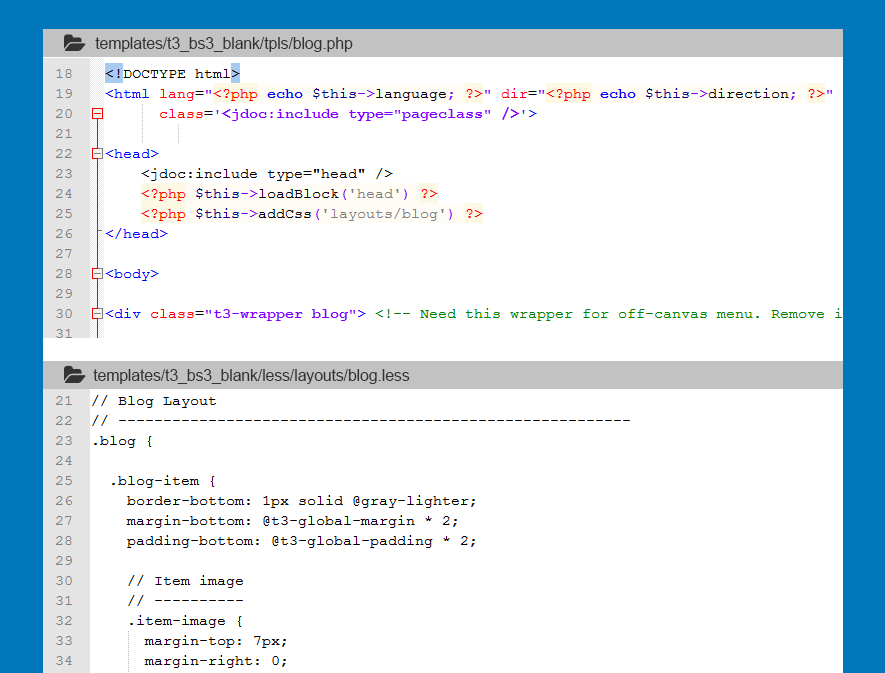
- templates/t3_bs3_blank/tpls/blog.php
- templates/t3_bs3_blank/less/layouts/blog.less (after compile LESS to CSS, it will become the templates/t3_bs3_blank/css/layouts/blog.css file)

#1: blog.php file
<?php /** *------------------------------------------------------------------------------
* @package T3 Framework for Joomla!
*------------------------------------------------------------------------------
* @copyright Copyright (C) 2004-2014 JoomlArt.com. All Rights Reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt * @authors JoomlArt, JoomlaBamboo, (contribute to this project at github * & Google group to become co-author)
* @Google group: https://groups.google.com/forum/#!forum/t3fw * @Link: http://t3-framework.org *------------------------------------------------------------------------------
*/
defined('_JEXEC') or die;
?>
<!DOCTYPE html>
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"
class='<jdoc:include type="pageclass" />'>
<head>
<jdoc:include type="head" />
<?php $this->loadBlock('head') ?>
<?php $this->addCss('layouts/blog') ?>
</head>
<body>
<div class="t3-wrapper blog"> <!-- Need this wrapper for off-canvas menu. Remove it if you don't use off-canvas -->
<?php $this->loadBlock('header') ?>
<?php $this->loadBlock('mainbody') ?>
<?php $this->loadBlock('footer') ?>
</div>
</body>
</html>
Tips: you can load blog.less file for the blog layout by using the following code:
<?php $this->addCss('layouts/blog') ?>
#2: blog.less file
/**
*------------------------------------------------------------------------------
* @package T3 Framework for Joomla!
*------------------------------------------------------------------------------
* @copyright Copyright (C) 2004-2014 JoomlArt.com. All Rights Reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt * @authors JoomlArt, JoomlaBamboo, (contribute to this project at github * & Google group to become co-author)
* @Google group: https://groups.google.com/forum/#!forum/t3fw * @Link: http://t3-framework.org *------------------------------------------------------------------------------
*/
// VARIABLES & MIXINS // ------------------
@import "../vars.less"; // Modify this for custom colors, font-sizes, etc // ---------------------------------------------------------
// BlOG LAYOUT // ---------------------------------------------------------
.blog {
.blog-item {
border-bottom: 1px solid @gray-lighter;
margin-bottom: @t3-global-margin * 2;
padding-bottom: @t3-global-padding * 2;
// Item image // ----------
.item-image {
margin-top: 7px;
margin-right: 0;
img {
max-width: 100%;
width: 100%;
}
}
// Page header // -----------
.page-header {
border: 0;
margin: 0 0 (@t3-global-margin / 2);
padding: 0;
h2 {
margin: 0;
line-height: 1.3;
a {
// Hover states &:hover, &:focus, &:active {
color: @link-hover-color;
}
}
}
}
// Item intro .article-intro {
margin-bottom: @t3-global-margin;
}
}
// Item page // ---------
.item-page {
.tags {
border-bottom: 1px solid @t3-border-color;
margin-bottom: @t3-global-margin;
span a {
background: @gray-lighter;
}
}
}
}
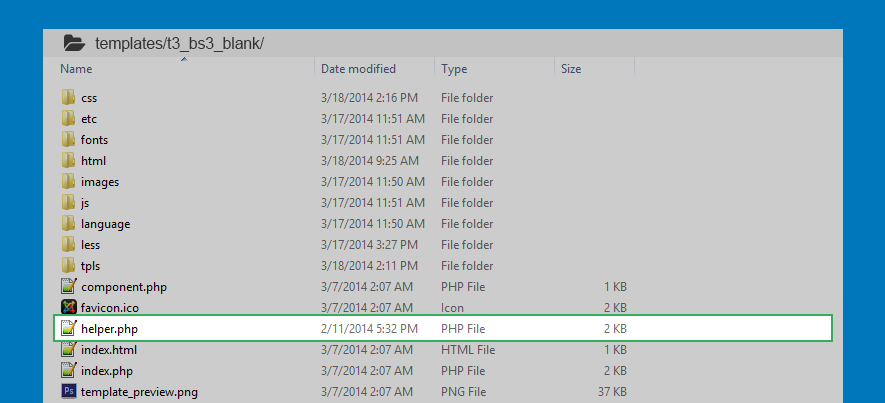
3: Create the helper.php file
Create the helper.php file in folder: templates/t3_bs3_blank/.

Put the code into the helper.php file.
<?php
class JATemplateHelper
{
public static function getArticles($params, $catid, $count, $front = 'show')
{
require_once JPATH_ROOT . '/modules/mod_articles_category/helper.php';
$aparams = clone $params;
$aparams->set('count', $count);
$aparams->set('show_front', $front);
$aparams->set('catid', (array)$catid);
$aparams->set('show_child_category_articles', 1);
$aparams->set('levels', 2);
$alist = ModArticlesCategoryHelper::getList($aparams);
return $alist;
}
public static function getCategories($parent = 'root', $count = 0)
{
require_once JPATH_ROOT . '/modules/mod_articles_categories/helper.php';
$params = new JRegistry();
$params->set('parent', $parent);
$params->set('count', $count);
return ModArticlesCategoriesHelper::getList($params);
}
public static function loadModule($name, $style = 'raw')
{
jimport('joomla.application.module.helper');
$module = JModuleHelper::getModule($name);
$params = array('style' => $style);
echo JModuleHelper::renderModule($module, $params);
}
public static function loadModules($position, $style = 'raw')
{
jimport('joomla.application.module.helper');
$modules = JModuleHelper::getModules($position);
$params = array('style' => $style);
foreach ($modules as $module) {
echo JModuleHelper::renderModule($module, $params);
}
}
}
?>
4: How to use blog layout
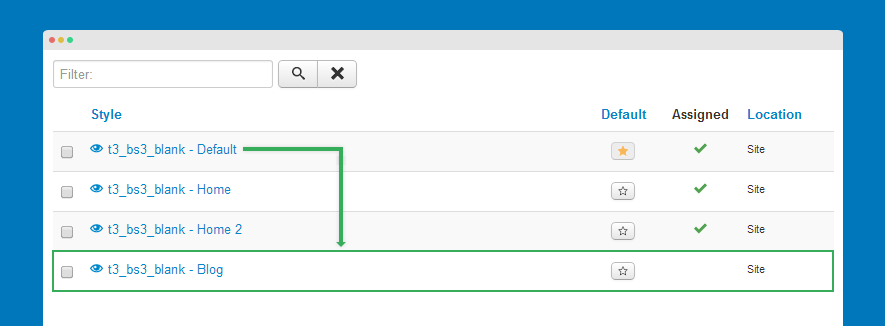
Step 1: Create a blog template style
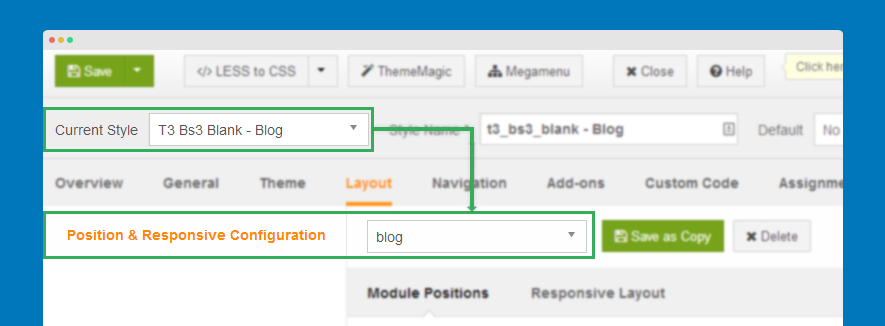
Open your site back-end setting, go to: Extensions >> Template manager >> Clone t3_bs3_blank-default template style and rename it to t3_bs3_blank-Blog.

Open the template style to configure. In the Layout tab, select blog layout.

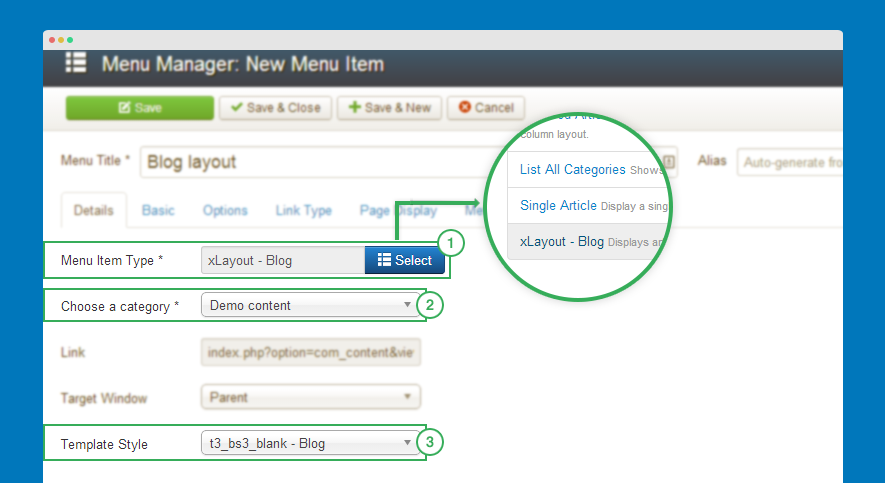
Step 2: Create a menu item
Go to: Menus, select menu then add new menu item then configure the menu.

There are 3 important settings you have to pay attention to:
- Menu type is Articles >> xLayout - Blog (the layout we created)
- Select content for the menu
- Select template style: t3_bs3_blank - Blog
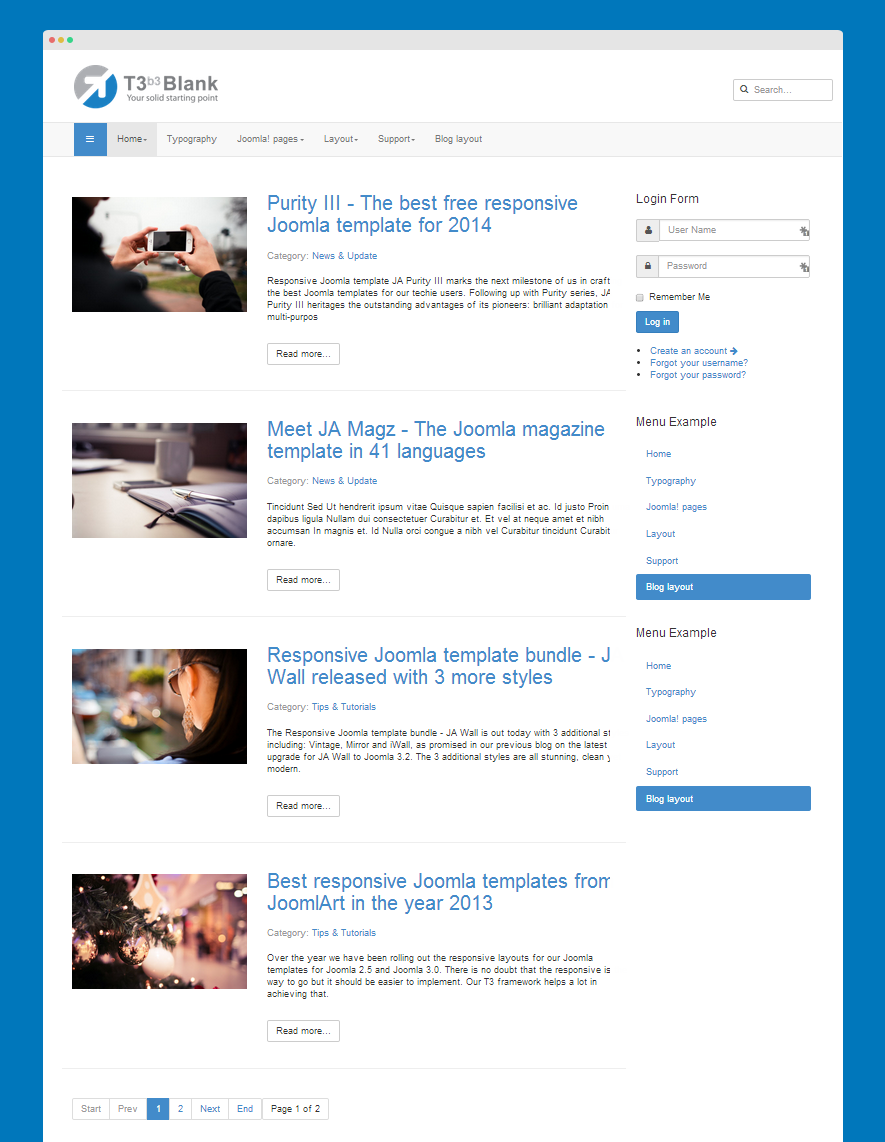
Front-end Appearance

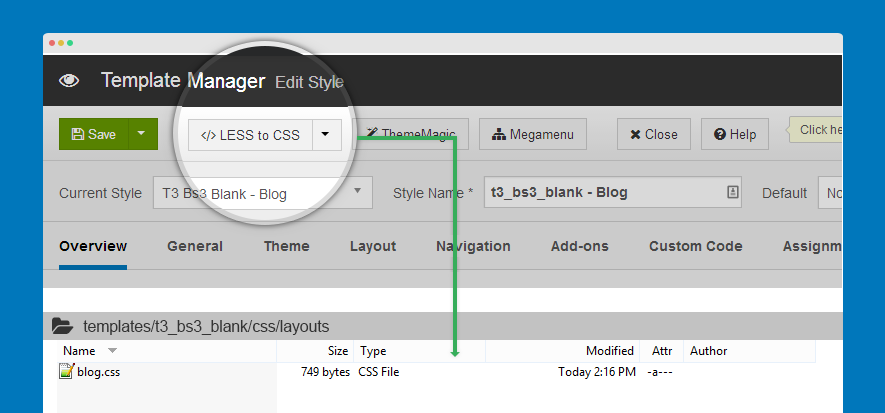
After finish the template development, please always compile LESS to CSS.

Move override layout
If you are using templates developed with T3 Framework, you can be able to move override layouts within the templates. For example, we will move the just-created blog layout above to other template.
Note: This is not applied to ALL the templates.
So what are the qualifications of template that you can move layout in T3 BS3 Blank template to:
- It must be compatible with Joomla 3.x
- It must be developed with T3 Framework (version 2.1.0 and above)
- It should use base-bs3 (bootstrap 3). Otherwise, you must customize the layout & less files to make it work with Bootstrap 3.
#1: Move files/folders
Copy files and folders in templates/t3_bs3_blank/ to corresponding path of your template folder:
helper.php html/layouts html/com_content/category/blog.php html/com_content/category/blog.xml html/com_content/category/blog_item.php tpls/blog.php less/layouts/blog.less
#2: How to use the override layout
For the actual step, please refer to the section: 4. How to use Blog layout. Just follow the steps in this section.
Add extra fields
Extra fields types:
There are 3 extra field types that you can add to your T3 templates.
- Extra field for article
- Extra field for form such as: menu item
- Extra field for module
How to create extra field
- Define extra field group and extra fields in the group
- Get extra fields
- How to use extra fields
- Style for the extra fields
- Add language for extra fields - This step is the same for all extra field type, so it will not included in creating extra field section, it is located in an independent section, check it out
1. Extra field for article
#1: Create extra field group and define extra fields
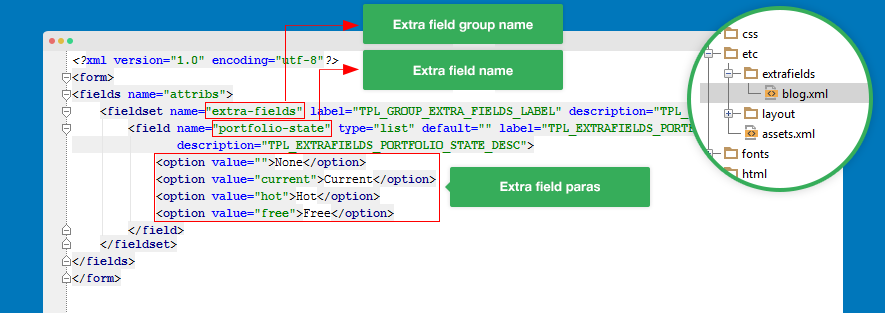
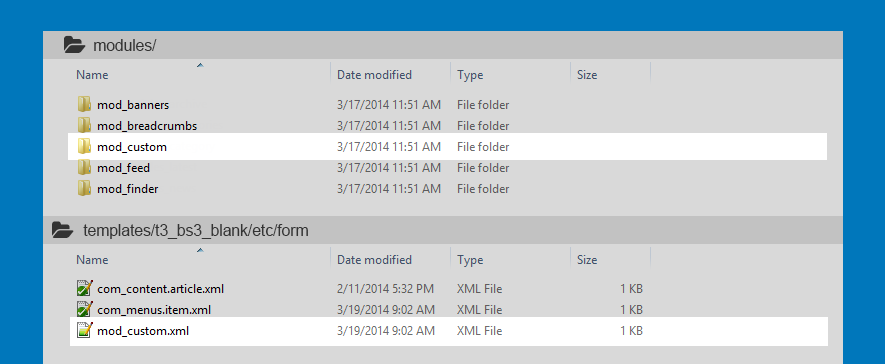
Each extra field group is a .xml file located in folder templates\t3_bs3_blank\etc\extrafields. In this tutorial, we will create blog.xml.

In each .xml, we need to define extra field group name, extra field name, extra field paras inside each extra field. The following is an example.
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="attribs">
<fieldset name="extra-field-group-name" label="TPL_GROUP_EXTRA_FIELDS_LABEL" description="TPL_GROUP_EXTRA_FIELDS_DESC" group="extrafields">
<field name="extra-field-name" type="list" default="" label="TPL_EXTRAFIELDS_PORTFOLIO_STATE_LABEL"
description="TPL_EXTRAFIELDS_PORTFOLIO_STATE_DESC">
<option value="value-1">Extra field value 1</option>
<option value="value-2">Extra field value 2</option>
<option value="value-3">Extra field value 3</option>
<option value="value-3">Extra field value 3</option>
</field>
</fieldset>
</fields>
</form>
Example:
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="attribs">
<fieldset name="extra-fields" label="TPL_GROUP_EXTRA_FIELDS_LABEL" description="TPL_GROUP_EXTRA_FIELDS_DESC" group="extrafields">
<field name="portfolio-state" type="list" default="" label="TPL_EXTRAFIELDS_PORTFOLIO_STATE_LABEL"
description="TPL_EXTRAFIELDS_PORTFOLIO_STATE_DESC">
<option value="">None</option>
<option value="current">Current</option>
<option value="hot">Hot</option>
<option value="free">Free</option>
</field>
</fieldset>
</fields>
</form>
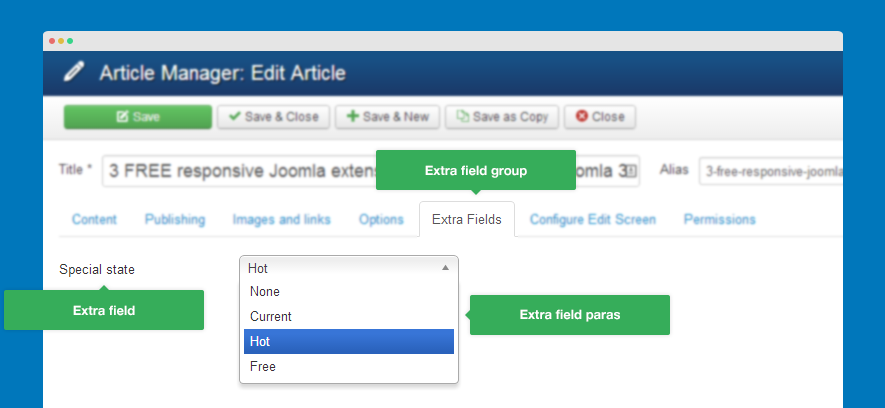
Now check how it matches with the working panel.

#2: Get extra fields for specific layouts
Open your override layout file (item.php file) that you want to display new created extra fields in. The override layout file is located in: templates\t3_bs3_blank\html\com_content\category.
In the tutorial, we will display the extra fields in Blog layout, so we will work on xblog_item.php.

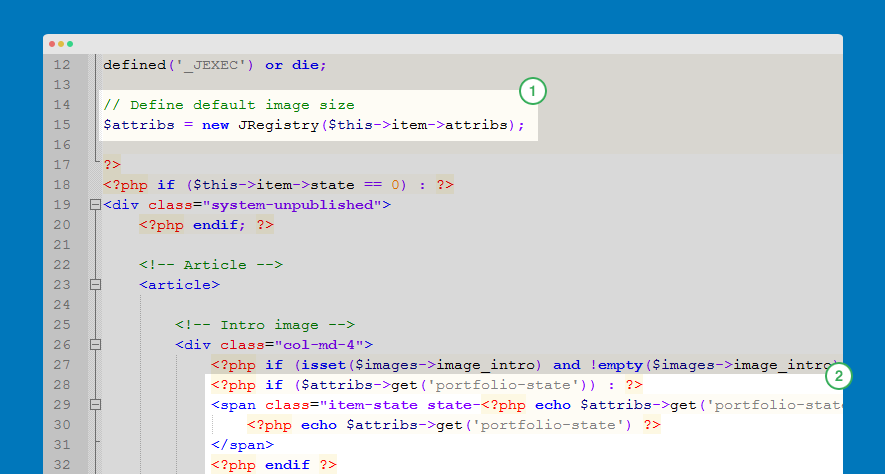
Code format to get article attribute in layout, add it after defined('_JEXEC') or die;.
$attribs = new JRegistry($this->item->attribs);
Get extra fields in blog layout.
<?php if ($attribs->get('extra-field-name')) : ?>
<span class="item-state state-<?php echo $attribs->get('extra-field-name') ?>">
<?php echo $attribs->get('extra-field-name') ?>
</span>
<?php endif ?>
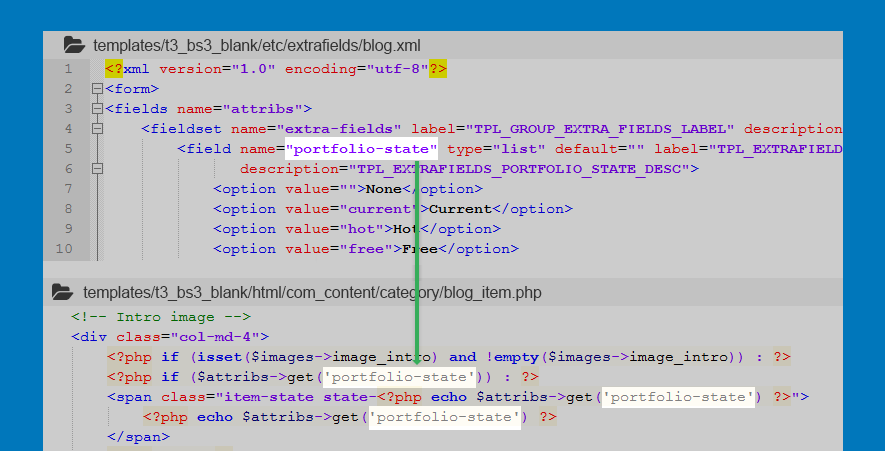
Example:

<?php if ($attribs->get('portfolio-state')) : ?>
<span class="item-state state-<?php echo $attribs->get('portfolio-state') ?>">
<?php echo $attribs->get('portfolio-state') ?>
</span>
<?php endif ?>
You can define a lot of extra fields in a .xml file but not all the extra fields will be loaded, you can define specific extra field to be loaded.
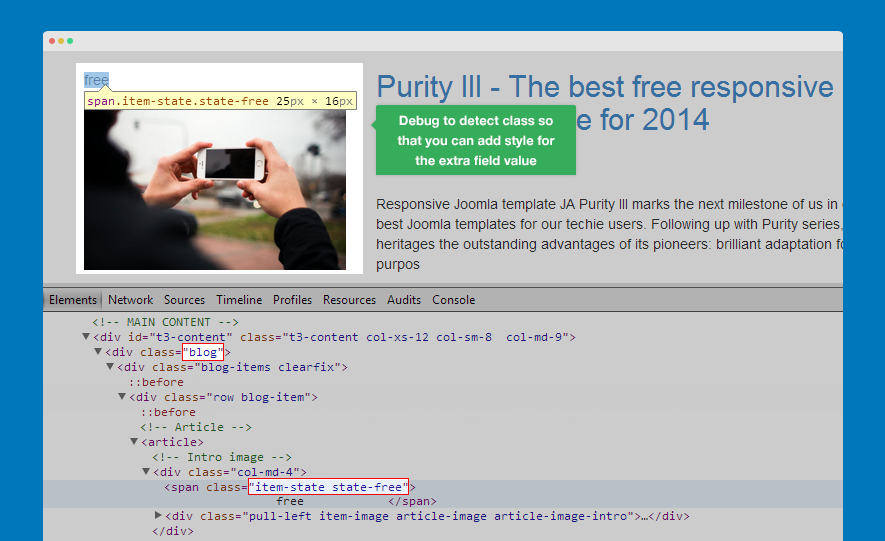
#3: Add style for the extra fields
Open the front-page the has extra field displayed, debug to detect class to style for each extra field value.

Now add style for the new created extra fields to any .less file in folder: templates\t3_bs3_blank\less.
Example style:
// Blog Extra Fields // ---------------------
.blog {
// State .item-state {
width: 70px;
height: 70px;
background: url(../../images/porfolio-item-states.png) no-repeat center top;
display: block;
text-indent: -9999em;
position: absolute;
top: -3px;
right: -3px;
}
.state-free {
background-position: center;
}
.state-hot {
background-position: center bottom;
} }
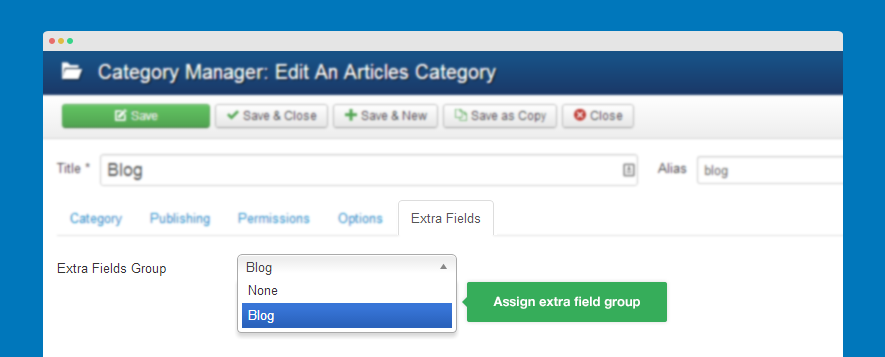
#4: How to use extra field
Assign extra field group to category that you want to use extra fields in

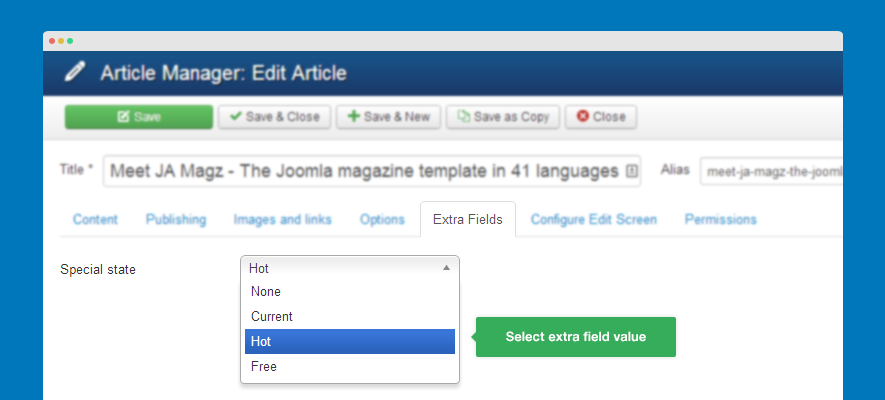
Open articles in the category, set extra field values for.

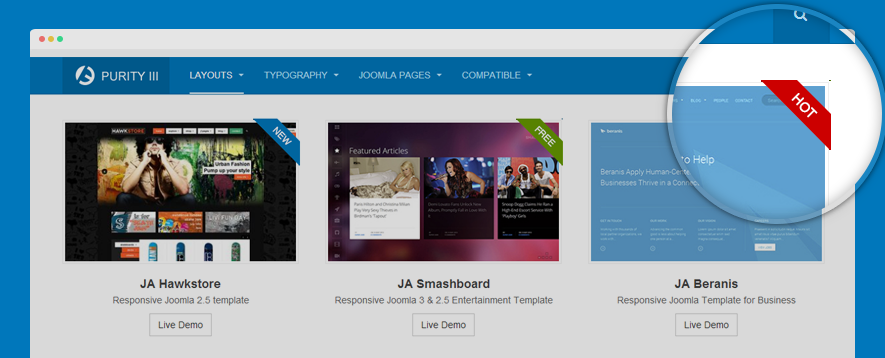
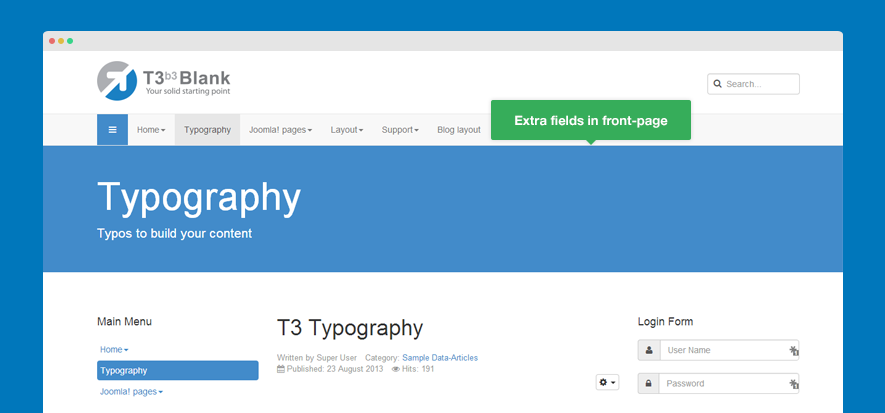
After all, we have front-page like this.

2. Extra field for forms
You can add extra field for any forms such as: menu item, contact form, search, tags, etc. In this tutorial, we will add extra field for menu item, for other forms, it can be a little bit different but you can still follow the instruction here.
#1: Define extra fields for com-menu
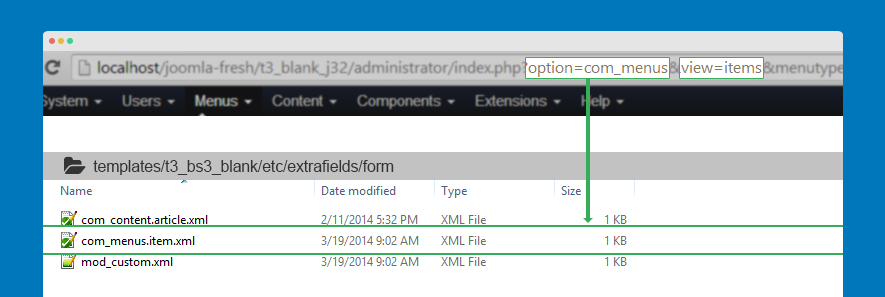
Create a .xml in folder templates\t3_bs3_blank\etc\form. The .xml is to define all extra fields that you want to add for a specific form. To define which form will get the .xml file, your .xml file name must follow the format.
com_COME-NAME.VIEW.xml
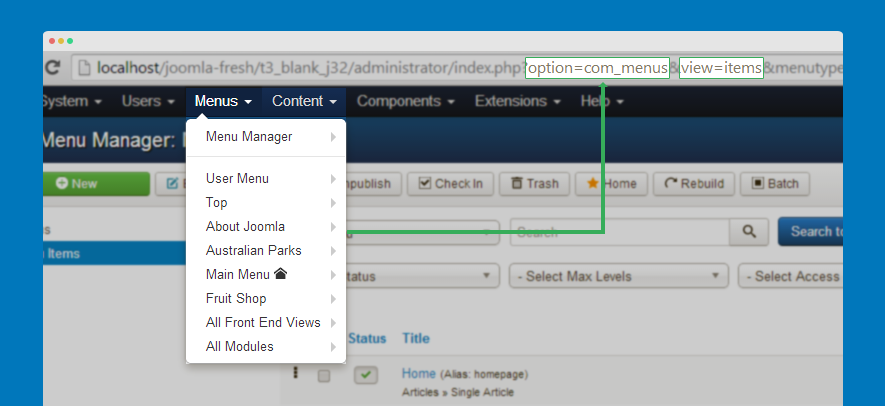
To get the exact file name, please open your back-end setting, navigate to the form you want to add extra fields for. For example, we want to add extra field for Menu item, we go to: Menus >> Main menu (or any menu), in the url, we can be able to get the correct name.

Now create .xml file

Example: If you want to add extra field for menu items, the name of your .xml file must be:
com_content.article.xml
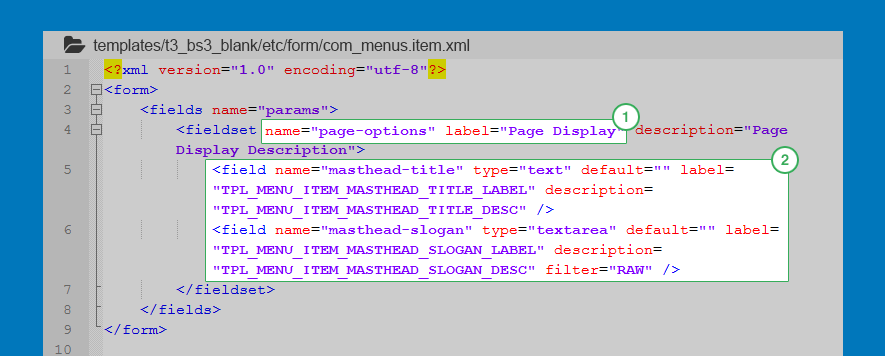
Open that file and add extra fields

- Define tab to add extra field to
- Define extra fields for the form
Example:
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="params">
<fieldset name="page-options" label="Page Display" description="Page Display Description">
<field name="masthead-title" type="text" default="" label="TPL_MENU_ITEM_MASTHEAD_TITLE_LABEL" description="TPL_MENU_ITEM_MASTHEAD_TITLE_DESC" />
<field name="masthead-slogan" type="textarea" default="" label="TPL_MENU_ITEM_MASTHEAD_SLOGAN_LABEL" description="TPL_MENU_ITEM_MASTHEAD_SLOGAN_DESC" filter="RAW" />
</fieldset>
</fields>
</form>
#2: Get the extra field for menu item
Using the code format to load extra fields for menu item
$menuitem->params->get (extra-field-name); // $menuitem is menu item object
Example:
// sample code for get extra field from active menu item $menu = JFactory::getApplication()->getMenu();
$active = $menu->getActive() ? $menu->getActive() : $menu->getDefault();
$active->params->get('masthead-title');
$active->params->get('masthead-slogan');
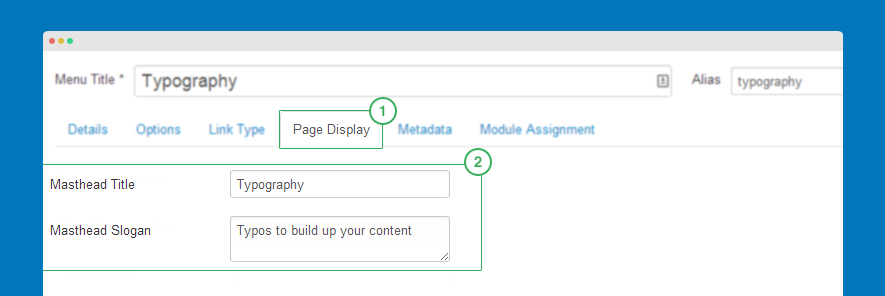
#3: Add content for extra fields for menu item
Open menu item, go to tab that we've put the extra fields to, add content for the extra fields.

#4: Add style for the extra field
You can add extra field to any .less file in your template less folder.

3. Extra field for specific module type
#1: Define extra field group and extra fields in the group
Create .xml file in folder etc\form. The file name is the same with module type name in folder modules. In the tutorial, we will create extra fields for Custom HTML module.

The structure of the file is the same with structure of .xml file for form. You need to define which tab to include extra fields and define extra fields.
Example:
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="params">
<fieldset name="custom-field" label="Custom Field" description="Custom Fields">
<field name="module-title" type="text" default="" label="TPL_MENU_ITEM_MODULE_TITLE_LABEL" description="TPL_MENU_ITEM_MASTHEAD_TITLE_DESC" />
<field name="module-slogan" type="textarea" default="" label="TPL_MENU_ITEM_MODULE_SLOGAN_LABEL" description="TPL_MENU_ITEM_MASTHEAD_SLOGAN_DESC" filter="RAW" />
</fieldset>
</fields>
</form>
#2: Get extra field for module type
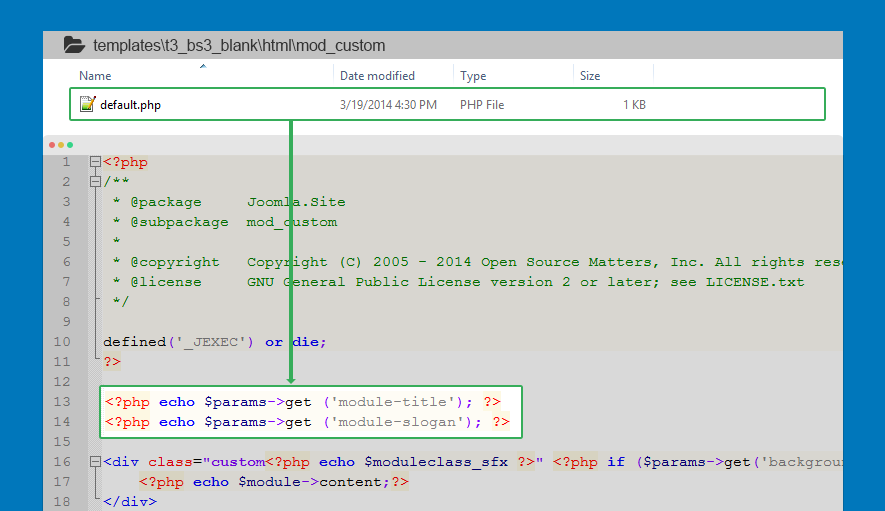
For each module, it has tmpl/default.php file, when override module, we copy the file to: t3_bs3_blank\html\mod_name. Using the following code format to add to the file to get extra fields.
<?php echo $params->get ('extra-field-name'); ?>
In the tutorial, open file t3_bs3_blank\html\mod_custom\default.php, add the sample code below.
<?php echo $params->get ('module-title'); ?>
<?php echo $params->get ('module-slogan'); ?>

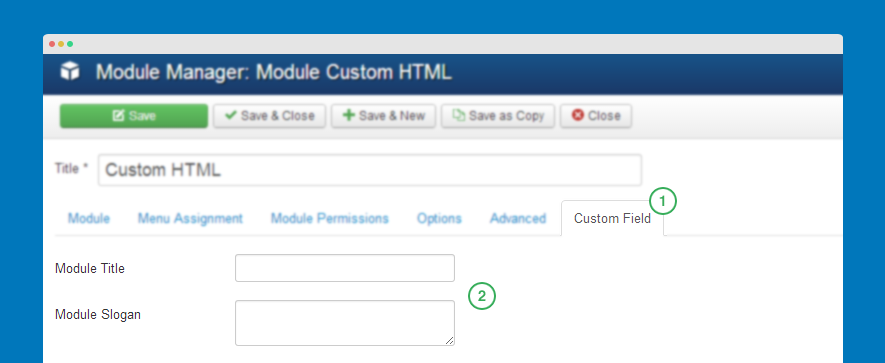
#3: Add content for extra fields for module
Open module that we added extra fields for, in this case, it's Custom HTML module. Add content for extra fields.

#4: Add style for extra field
Add style for the extra fields to any .less file in your template LESS folder.
Add language for extra field.
Add the language you define when create extra fields in language\en-GB\en-GB.tpl_t3_bs3_blank.sys file.

Override module
You can override layout of any module, please follow the instruction below:
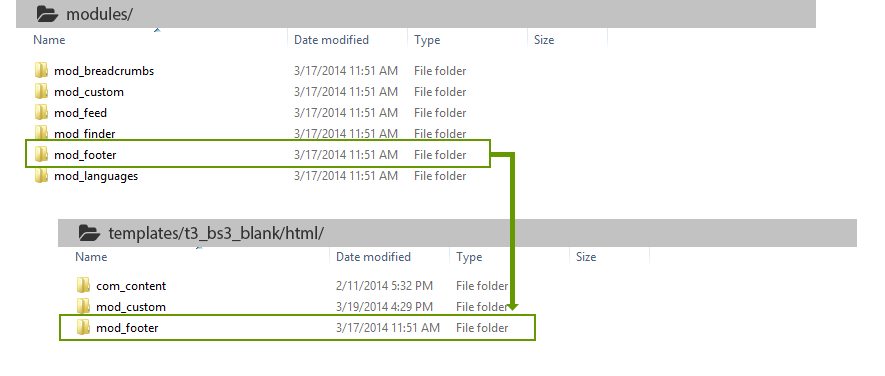
#1: create override module folder
Create a folder for override module in templates/t3_bs3_blank/html, please make sure the folder name must be the same with the one in site_root_folder/modules.

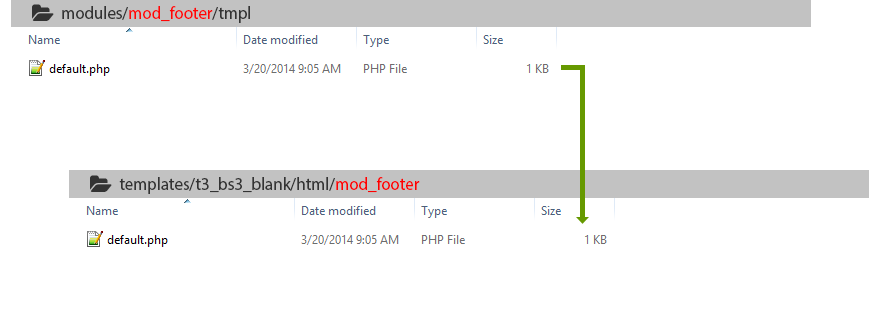
#2: create override layout file
In each module, its default layout is defined in default.php file, the file is located in module_folder/tmpl/. The easiest way to create override layout file is copy the default.php file.

Override article info
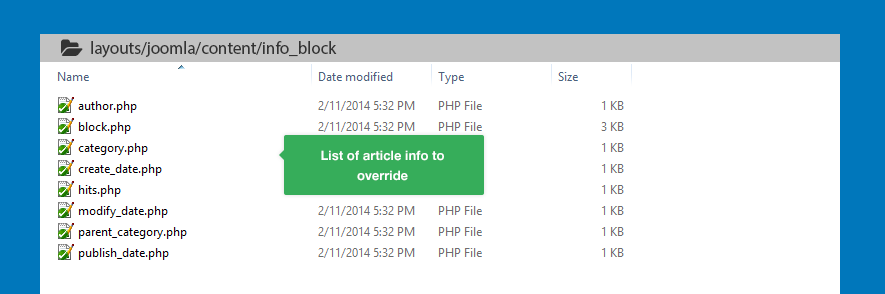
You can override any article info. The article info includes:
- Author
- Block
- Category
- Create date
- Publish date
- Modify date
- Hits
- Parent category
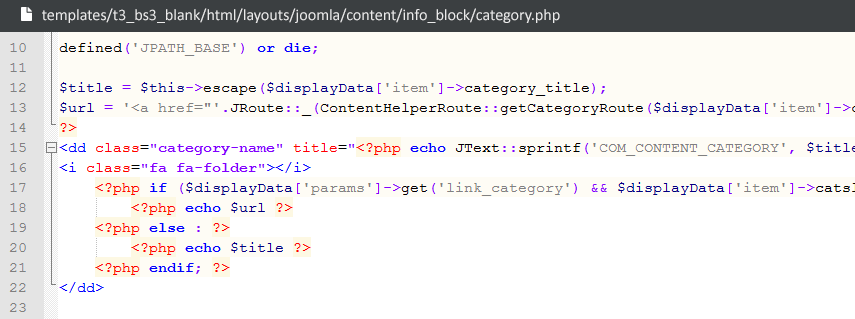
Each info is a .php file in folder layouts/joomla/content/info_block/.

To override the info, copy those files to folder templates/t3_bs3_blank/html/layouts/joomla/content/info_block/, open file then customize

Microdata Embed
Microdata is used to nest metadata within existing content on a web page.
Wikipedia
In short, it enables your Joomla site content to be more SEO-optimized content than it is and allows your Joomla CMS to explain itself to the search engine using the semantic information. Often you might have heard microdata by its other familiar name: Rich Snippets.
With the implementation of microdata, you’ll have the benefit of a “restructured” content where it clearly defines the content’s type, author, rating, etc. for the search engines, web crawlers and browsers can pick up it to ensure a richer web browsing experience to users.

How Joomla 3.3 implements Microdata?
Microdata is first introduced in Joomla 3.3. Once you upgrade/install Joomla 3.3, microdata is activated by default. There isn’t any given configuration option to disable this, as they are hard-coded. All the markup are structured according to the schema.org markup. It is much longer and contains specific properties indicate what the content is about.
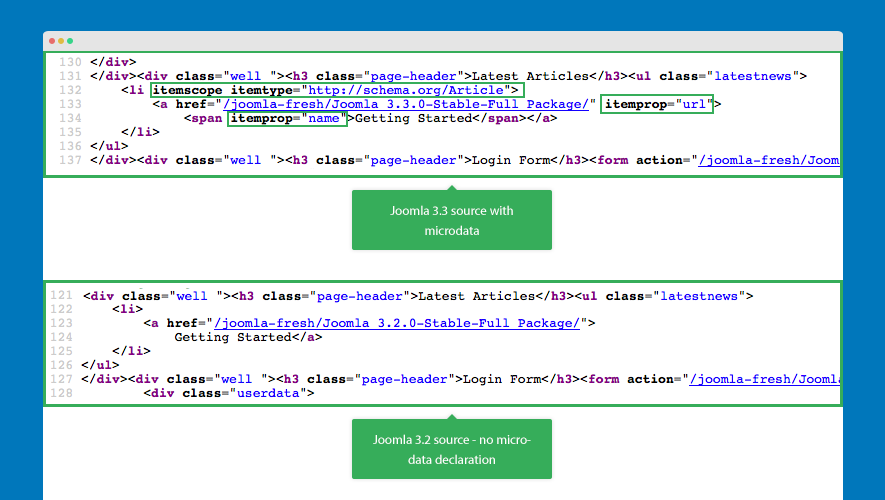
If you would want to see how your site’s microdata look like, check its source code. Check following example.
<div class="well "><h3 class="page-header">Latest Articles</h3><ul class="latestnews"> <li itemscope itemtype="http://schema.org/Article"> <a href="/joomla-fresh/Joomla_3.3.0-Stable-Full_Package/" itemprop="url"> <span itemprop="name">Getting Started</span></a> </li> </ul> </div>
While in Joomla 3.2, it would be:
<div class="well "><h3 class="page-header">Latest Articles</h3><ul class="latestnews"> <li> <a href="/joomla-fresh/Joomla_3.2.0-Stable-Full_Package/"> Getting Started</a> </li> </ul> </div>

There isn’t any Microdata for me
If you can’t be able to find any trace of microdata on your Joomla, that can probably be resulted a template override. In order to double check on this, you would need to look up in your template folder to see whether or not there is an override for com_content article. If there are, you have to remove this override or for the simpler step: ask your template provider to do it for you or wait for the upgrade version of Joomla 3.3 for your template.
Embed Microdata in T3 Core
Don’t feel like upgrading to Joomla 3.3 but still want to get microdata integrated into your Joomla site? The Joomla template framework - T3 version 2.2 has your back. It embedded Microdata at core and no matter you are working on either Joomla 2.5 or Joomla 3, you’ll still can get the Microdata benefit from this release.
We bring microdata declaration from Joomla 3.3 into T3 core (in default layouts of T3 framework - plugins\system\t3\base-bs3\html\com_content and plugins\system\t3\base\html\com_content) following the markup structure of schema.org markup. On top of that, we also define the markup for microdata for each layout, by that, it means the microdata markup in different layouts can be different. The default layouts are also restructured.
Article layout: plugins\system\t3\base-bs3\html\com_content\article\default.php
<!-- Article -->
<article itemscope itemtype="http://schema.org/Article">
<meta itemprop="inLanguage" content="<?php echo ($this->item->language === '*') ? JFactory::getConfig()->get('language') : $this->item->language; ?>" />
<?php if ($params->get('show_title')) : ?>
<?php echo JLayoutHelper::render('joomla.content.item_title', array('item' => $this->item, 'params' => $params, 'title-tag'=>'h1')); ?>
<?php endif; ?>
<!-- Aside -->
<?php if ($topInfo || $icons) : ?>
<aside class="article-aside clearfix">
<?php if ($topInfo): ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
<?php endif; ?>
<?php if ($icons): ?>
<?php echo JLayoutHelper::render('joomla.content.icons', array('item' => $this->item, 'params' => $params)); ?>
<?php endif; ?>
</aside>
<?php endif; ?>
<!-- //Aside -->
Featured layout: plugins\system\t3\base-bs3\html\com_content\featured\default.php
<div class="blog-featured<?php echo $this->pageclass_sfx;?>" itemscope itemtype="http://schema.org/Blog">
<?php if ($this->params->get('show_page_heading') != 0) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h1>
</div>
<?php endif; ?>
<?php $leadingcount = 0; ?>
<?php if (!empty($this->lead_items)) : ?>
<div class="items-leading clearfix">
<?php foreach ($this->lead_items as &$item) : ?>
<div class="leading leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>"
itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div>
<?php
$leadingcount++;
?>
<?php endforeach; ?>
</div>
<?php endif; ?>
<?php
$introcount = (count($this->intro_items));
$counter = 0;
?>
<?php if (!empty($this->intro_items)) : ?>
<?php foreach ($this->intro_items as $key => &$item) : ?>
<?php
$key = ($key - $leadingcount) + 1;
$rowcount = (((int) $key - 1) % (int) $this->columns) + 1;
$row = $counter / $this->columns;
if ($rowcount == 1) : ?>
<div class="items-row cols-<?php echo (int) $this->columns;?> <?php echo 'row-'.$row; ?> row">
<?php endif; ?>
<div class="item column-<?php echo $rowcount;?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?> col-sm-<?php echo round((12 / $this->columns));?>"
itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div>
<?php $counter++; ?>
<?php if (($rowcount == $this->columns) or ($counter == $introcount)) : ?>
</div>
<?php endif; ?>
<?php endforeach; ?>
<?php endif; ?>
What info included in the Microdata?
by default, we have following microdata content type:
- Article
- Blog
- Post
- Person
- Title
- Author
- URL
- Published date
- Category
- Article body
- Thumbnail image url
- Hits
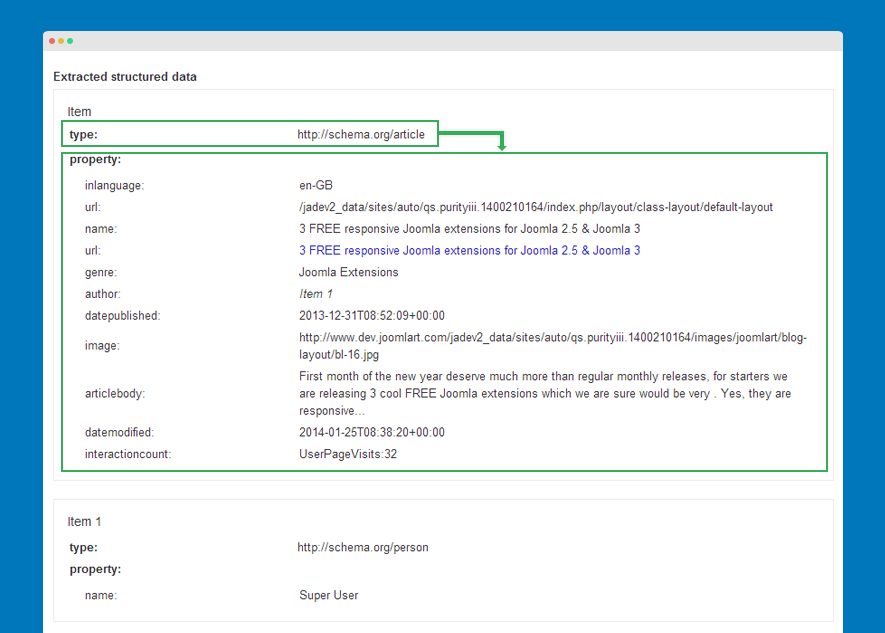
You can use the Google Structure Data testing tool to check how microdata of pages in your site are displayed. The following sample gives you an overview of Microdata:

Override Microdata in T3 Templates
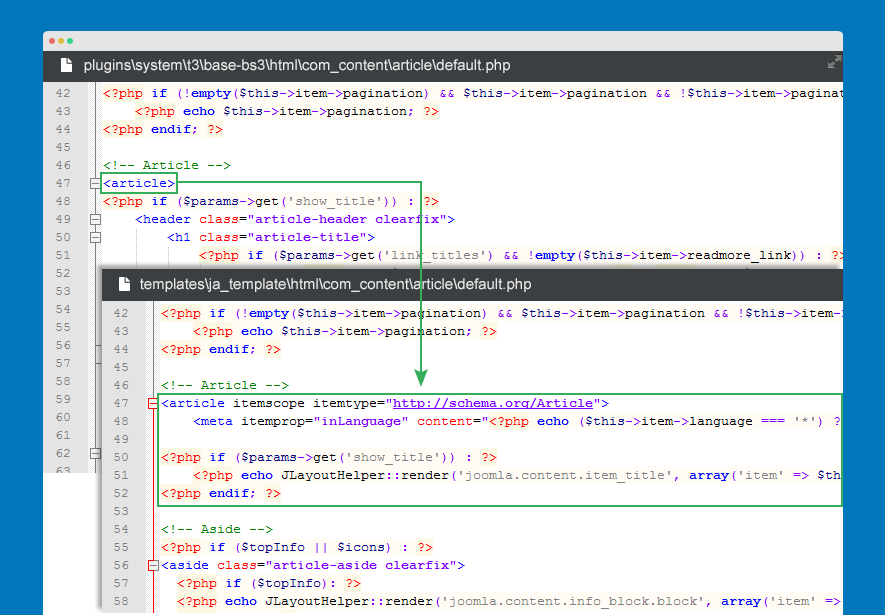
Each template has multiple layouts, those layouts are overridden from default layouts of T3 framework. So to have microdata active for those overridden layouts, we need to declare microdata markup in the layout files. All the override layouts of template are located in templates/ja_template/html/com_content/.

All templates developed with T3 Framework will be upgraded to be compatible with Joomla 3 and Microdata will be embeded. If you want to have Microdata enabled, please upgrade T3 framework and template. Please take full backup before upgrading. We suggest to use JA Extension Manager to upgrade. Check out the detailed upgrade documentation at: http://t3-framework.org/documentation/installation#upgrade.
Manually embed Microdata for template
If you don't want to upgrade template or you customized layouts a lot or you created your own layouts, you can embed Microdata manually for those layouts.
Requirement:
It is only for T3 templates - templates developed with T3 Framework and you have to upgrade T3 framework to version 2.2+ as the version has microdata embeded, otherwise, it does not work.
Open the override layout files of T3 template: templates/ja_template/html/com_content/, find and replace the following codes in the layout files. You can also check the default layouts in: plugins\system\t3\base-bs3\html\com_content\ to see how they are changed and add changes back to your template layout files.

Article
You might see the info in the following files:
Replace
<article>
with:
<article itemscope itemtype="http://schema.org/Article">
<meta itemprop="inLanguage" content="<?php echo ($this->item->language === '*') ? JFactory::getConfig()->get('language') : $this->item->language; ?>" />
Article title
Replace
<?php if ($params->get('show_title')) : ?>
<header class="article-header clearfix">
<h1 class="article-title">
<?php if ($params->get('link_titles') && !empty($this->item->readmore_link)) : ?>
<a href="/<?php echo $this->item->readmore_link; ?>"> <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h1>
</header>
<?php endif; ?>
with:
<?php if ($params->get('show_title')) : ?>
<?php echo JLayoutHelper::render('joomla.content.item_title', array('item' => $this->item, 'params' => $params, 'title-tag'=>'h1')); ?>
<?php endif; ?>
Aside
Redefine condition
Replace
$aInfo = (($params->get('show_author') && !empty($this->item->author)) ||
($params->get('show_category')) ||
($params->get('show_create_date')) ||
($params->get('show_parent_category')) ||
($params->get('show_publish_date')));
$exAction = ($canEdit ||
$params->get('show_print_icon') ||
$params->get('show_email_icon'));
with:
$topInfo = ($aInfo1 && $info != 1) || ($aInfo2 && $info == 0);
$icons = !empty($this->print) || $canEdit || $params->get('show_print_icon') || $params->get('show_email_icon');
Restructure aside
Replace
<?php if ($aInfo || $exAction) : ?>
<!-- Aside -->
<aside class="article-aside clearfix">
<?php if ($aInfo) : ?>
<dl class="article-info pull-left">
<dt class="article-info-term"><?php echo JText::_('COM_CONTENT_ARTICLE_INFO'); ?></dt>
<?php if ($params->get('show_author') && !empty($this->item->author)) : ?>
<dd class="createdby">
<?php
$author = $this->item->created_by_alias ? $this->item->created_by_alias : $this->item->author;
?>
<?php if (!empty($this->item->contactid) && $params->get('link_author') == true): ?>
<?php
$needle = 'index.php?option=com_contact&view=contact&id=' . $this->item->contactid;
$menu = JFactory::getApplication()->getMenu();
$item = $menu->getItems('link', $needle, true);
$cntlink = !empty($item) ? $needle . '&Itemid=' . $item->id : $needle;
?>
<?php echo JText::sprintf('COM_CONTENT_WRITTEN_BY', '<strong>' . JHtml::_('link', JRoute::_($cntlink), $author) . '</strong>'); ?>
<?php else: ?>
<?php echo JText::sprintf('COM_CONTENT_WRITTEN_BY', '<strong>' . $author . '</strong>'); ?>
<?php endif; ?>
</dd>
<?php endif; ?>
<?php if ($params->get('show_publish_date')) : ?>
<dd class="published">
<?php echo JText::sprintf('COM_CONTENT_PUBLISHED_DATE_ON', '<strong>' . JHtml::_('date', $this->item->publish_up, JText::_('DATE_FORMAT_LC3')) . '</strong>'); ?>
</dd>
<?php endif; ?>
<?php if ($params->get('show_create_date')) : ?>
<dd class="create">
<?php echo JText::sprintf('COM_CONTENT_CREATED_DATE_ON', '<strong>' . JHtml::_('date', $this->item->created, JText::_('DATE_FORMAT_LC3')) . '</strong>'); ?>
</dd>
<?php endif; ?>
<?php if ($params->get('show_parent_category') && $this->item->parent_slug != '1:root') : ?>
<dd class="parent-category-name">
<?php
$title = $this->escape($this->item->parent_title);
$url = '<a href="' . JRoute::_(ContentHelperRoute::getCategoryRoute($this->item->parent_slug)) . '">' . $title . '</a>';
?>
<?php if ($params->get('link_parent_category') and $this->item->parent_slug) : ?>
<?php echo JText::sprintf('COM_CONTENT_PARENT', '<strong>' . $url . '</strong>'); ?>
<?php else : ?>
<?php echo JText::sprintf('COM_CONTENT_PARENT', '<strong>' . $title . '</strong>'); ?>
<?php endif; ?>
</dd>
<?php endif; ?>
<?php if ($params->get('show_category')) : ?>
<dd class="category-name">
<?php $title = $this->escape($this->item->category_title);
$url = '<a href="' . JRoute::_(ContentHelperRoute::getCategoryRoute($this->item->catslug)) . '">' . $title . '</a>';?>
<?php if ($params->get('link_category') and $this->item->catslug) : ?>
<?php echo JText::sprintf('COM_CONTENT_CATEGORY', '<strong>' . $url . '</strong>'); ?>
<?php else : ?>
<?php echo JText::sprintf('COM_CONTENT_CATEGORY', '<strong>' . $title . '</strong>'); ?>
<?php endif; ?>
</dd>
<?php endif; ?>
</dl>
<?php endif; ?>
<?php if ($exAction) : ?>
<div class="btn-group pull-right">
<a class="btn btn-default dropdown-toggle" data-toggle="dropdown" href="#"> <i class="fa fa-cog"></i>
<span class="caret"></span> </a>
<ul class="dropdown-menu">
<?php if (!$this->print) : ?>
<?php if ($params->get('show_print_icon')) : ?>
<li class="print-icon"> <?php echo JHtml::_('icon.print_popup', $this->item, $params); ?> </li>
<?php endif; ?>
<?php if ($params->get('show_email_icon')) : ?>
<li class="email-icon"> <?php echo JHtml::_('icon.email', $this->item, $params); ?> </li>
<?php endif; ?>
<?php if ($canEdit) : ?>
<li class="edit-icon"> <?php echo JHtml::_('icon.edit', $this->item, $params); ?> </li>
<?php endif; ?>
<?php else : ?>
<li> <?php echo JHtml::_('icon.print_screen', $this->item, $params); ?> </li>
<?php endif; ?>
</ul>
</div>
<?php endif; ?>
</aside>
<!-- //Aside -->
<?php endif; ?>
with:
<!-- Aside -->
<?php if ($topInfo || $icons) : ?>
<aside class="article-aside clearfix">
<?php if ($topInfo): ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
<?php endif; ?>
<?php if ($icons): ?>
<?php echo JLayoutHelper::render('joomla.content.icons', array('item' => $this->item, 'params' => $params)); ?>
<?php endif; ?>
</aside>
<?php endif; ?>
<!-- //Aside -->
Show tag
Replace
<?php if ($params->get('show_tags', 1) && !empty($this->item->tags)) : ?>
<?php $this->item->tagLayout = new JLayoutFile('joomla.content.tags'); ?>
<?php echo $this->item->tagLayout->render($this->item->tags->itemTags); ?>
<?php endif; ?>
with:
<?php if ($params->get('show_tags', 1) && !empty($this->item->tags)) : ?>
<?php echo JLayoutHelper::render('joomla.content.tags', $this->item->tags->itemTags); ?>
<?php endif; ?>
Blog layout
Replace
<div class="blog<?php echo $this->pageclass_sfx;?>">
with:
<div class="blog<?php echo $this->pageclass_sfx;?>" itemscope itemtype="http://schema.org/Blog">
Item leading
Replace
<div class="leading leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>">
with:
<div class="leading leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>" itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting">
Featured item layout
Replace
<div class="blog-featured<?php echo $this->pageclass_sfx;?>">
with:
<div class="blog-featured<?php echo $this->pageclass_sfx;?>" itemscope itemtype="http://schema.org/Blog">
Article intro
Replace
<section class="article-intro clearfix">
with:
<section class="article-intro clearfix" itemprop="articleBody">
Footer
Replace
<?php if (($params->get('show_modify_date')) or ($params->get('show_hits'))) : ?>
<footer class="article-footer clearfix">
<dl class="article-info pull-left">
<?php if ($params->get('show_modify_date')) : ?>
<dd class="modified"><?php echo JText::sprintf('COM_CONTENT_LAST_UPDATED', '<strong>' . JHtml::_('date', $this->item->modified, JText::_('DATE_FORMAT_LC3')) . '</strong>'); ?> </dd>
<?php endif; ?>
<?php if ($params->get('show_hits')) : ?>
<dd class="hits"><?php echo JText::sprintf('COM_CONTENT_ARTICLE_HITS', '<strong>' . $this->item->hits . '</strong>'); ?> </dd>
<?php endif; ?>
</dl>
</footer>
<?php endif; ?>
with:
<!-- footer -->
<?php if ($botInfo) : ?>
<footer class="article-footer clearfix">
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'below')); ?>
</footer>
<?php endif; ?>
<!-- //footer -->
Blog intro items
plugins\system\t3\base-bs3\html\com_content\category\blog.php
Replace
<div class="item column-<?php echo $rowcount;?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div><!-- end item -->
with:
<div class="item column-<?php echo $rowcount;?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>"
itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div><!-- end item -->
Blog intro image
plugins\system\t3\base-bs3\html\com_content\category\blog_item.php
Replace
<?php if (isset($images->image_intro) and !empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image article-image article-image-intro">
<img
<?php if ($images->image_intro_caption):
echo 'class="caption"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>"
alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</div>
<?php endif; ?>
with:
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
Archive article
html\com_content\archive\default_items.php - This file changes a lot, it's totally restructured so it's impossible to manual embed microdata for the file, please copy the file plugins\system\t3\base-bs3\html\com_content\archive\default_items.php and override the same file in templates\ja_template\html\com_content\archive\.
We know it's a complex work and require technical skills, if you can not get it done, please order a tweak, we'll fix it.